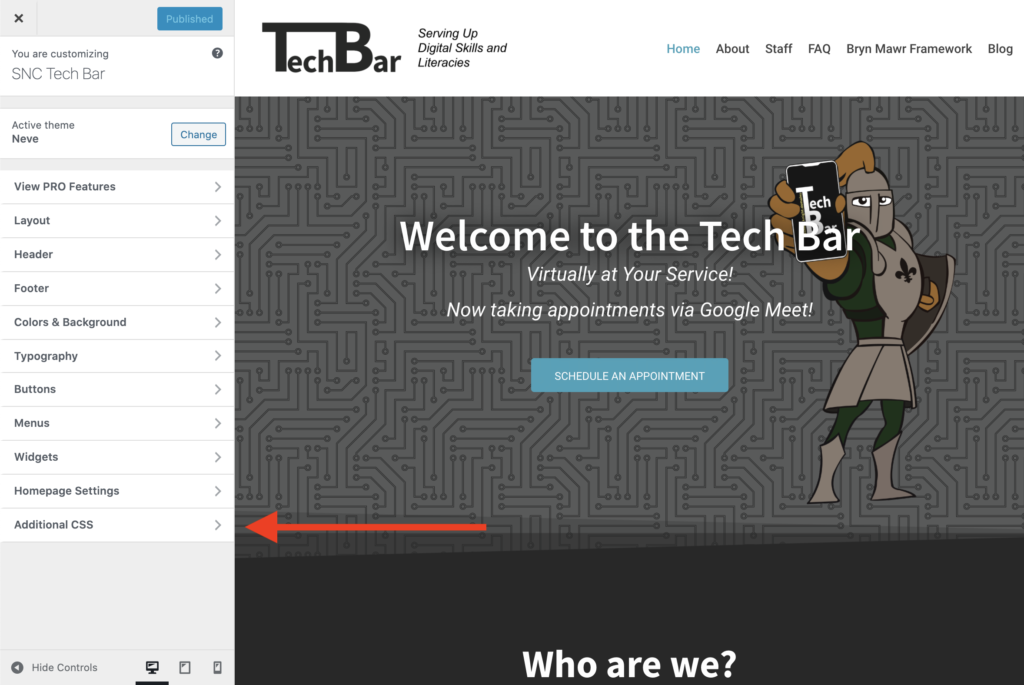
Have you ever fallen in love with a theme but wished you could change just one aspect of it? Some themes do offer the ability to change fonts or colors, but what if they don’t? The answer lies within the theme customizer. Options within the theme customizer can vary depending on what theme you have active, but you will always have the “Additional CSS” option pictured below.

What is CSS?
CSS stands for Cascading Style Sheet, and it sounds way more complicated than it is. A CSS file controls the styling behind the HTML or content of your site. With the “Additional CSS” tab in the WordPress theme customizer, you can override select aspects of the CSS file behind your website.
CSS Syntax
Defining a custom rule comprised of the following parts: a selector with declarations. It looks like the following:
selector {
declaration;
declaration;
}
Now what are selectors and declarations? A selector is the element of your website that you want to change. To find you desired one, refer to this blog post. A declaration is a way in which you want to change the selector. It is comprised of a property and value. The basic look of a declaration is as follows:
property: value;
A property might comprise of “color” and the value would be a given color.
Frequently Used Declarations
There are way many different properties you can specify in the declaration, but since this is just an introduction, I’m just going to show the ones I find I use the most.
display
This is a very powerful declaration that can be used to make an element disappear. In the value section, simply put “none”. I find this most helpful when I need to manually hide something such as a sidebar.
display: none;
color
Using the property “color” will change the text color of the given selector. Modifying “color” to “background-color” will target the background color.
The value will specify the color you want. CSS has 140 colors that are associated with a given name such as “blue”. You can view the full list here.
If you want a different color, you can specify this as RGB values, HEX values, HSL values, RGBA values, or HSLA values. Any color you can think of will have an associated RGB, HEX, and HSL value. If you’re unsure what these values are, you can use this link to locate a color and see the associated values with it.
If you want the color to have an opacity less than 1, it will have an associated RGBA and HSLA value. The opacity level would be specified as a fourth parameter. Indicating a 0 would be completely transparent and a 1 would be completely opaque.
The following is an example of using an RGB value for text color and a HEX value for the background:
color: RGB((55, 195, 181);
background-color: #7837c3;
font-size
Another frequent change I like to make on a website is the font size. This is done with the property “font-size”. The value is the size of a letter in pixels. The proper syntax is as follows:
font-size: 12;
font-family
Some themes have a built-in typography tab on the theme customizer, but others do not. If your theme does not have this feature, you can you the property “font-family”. For the value, you can specific the font you’d like in quotes, and then add the backup font family and generic font behind it separated by commas. (Note: the font family or generic font do not need to be in quotes.) This is just in case a given browser doesn’t have your first specified font, it has something to fall back on. For example:
font-family: "Roboto", Arial, sans-serif;
text-transform
Have you ever wanted to all your headings uppercase? Or maybe all lowercase? The property behind this is “text-transform”. It recognizes the following values:
| none | include no text transformation |
| capitalize | capitalize the first character of every word |
| uppercase | capitalize every character |
| lowercase | make every character lowercase |
| initial | transforms characters to default value |
| inherit | transformation is inherited from parent element |
An example of the proper syntax is as follows:
text-transform: uppercase;
text-decoration, font-weight, font-style
What about making text italic or bold? What about underline? The following properties can do this with the corresponding values.
text-decoration: underline;
font-weight: bold;
font-style: italic;
If you wish to take off any of these elements, use the following:
text-decoration: none;
font-weight: normal;
font-style: normal;
Now we have just scratched the surface with what is possible with CSS, but I hope that gives you a good start! Remember this blog post only shows you different declarations. Refer to this blog post to find the correct selector that you want to change. You’ll need both to properly create a custom style rule.
Happy Web Designing!