The way to control the content that appears at the top of your website or sidebar is through menus. Depending on what type of theme you have activated, there are two different ways to create menus. Once you’re in your WordPress Dashboard, click on Appearance in the lefthand side menu.
Full Site Editor Theme
If you do not see a Menu option, this means you’re using a Full Site Editor theme. For instructions on how to create a menu, refer to the following WordPress article for instructions
Classic Theme
Start at your site’s Dashboard and choose Appearance > Menus.

Creating a Menu
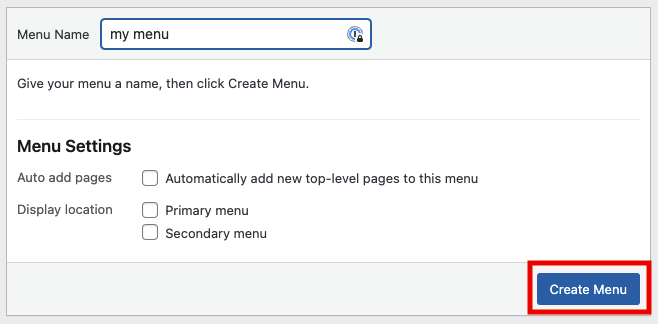
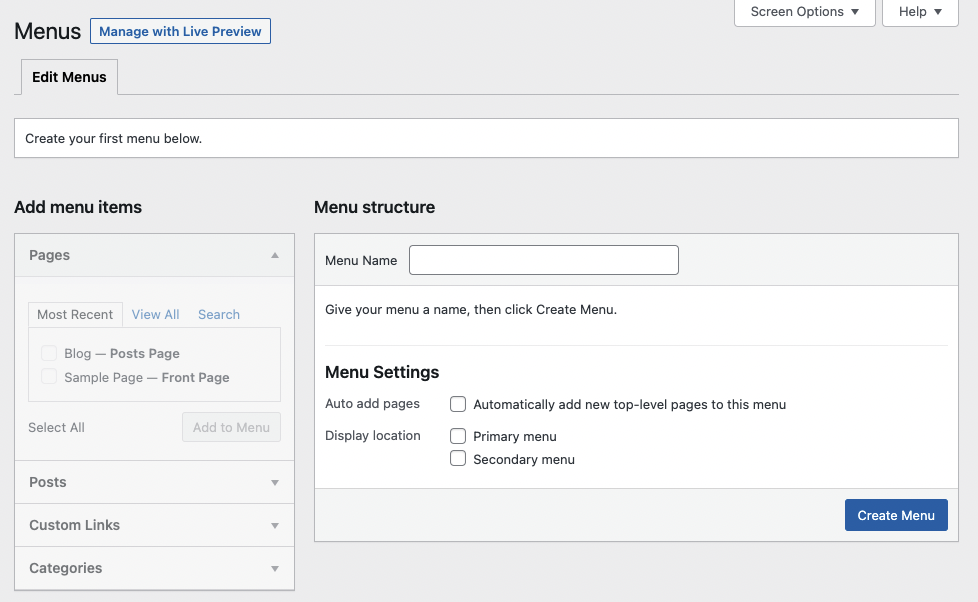
In the Custom Menus interface that appears, type a name for your menu. This can be anything you want. It doesn’t get displayed anywhere; it’s used by WordPress to identify and place your menu. Once you’ve typed the name, click Create Menu.
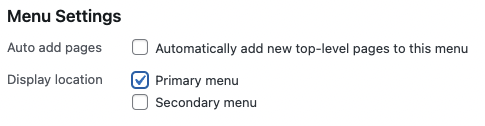
You’ll now be presented with a screen that includes a section titled Menu Settings. This is where you’ll indicate where you want your menu to appear in your theme. The number of locations available depends entirely upon the theme you choose. In the example shown below, there are two areas available; we’ve chosen to place the menu in the Top primary menu area which we know corresponds to the header menu. You may need to experiment a bit in order to find out where your menu will appear in your theme. You can always change this location later by coming back here and clicking the Manage Locations tab.

Adding Content
Now that you’ve set up your menu and assigned it to a location, you can begin to add links to it. On the left-hand side of the screen, you’ll see what content is available to add. On the right-hand side of the screen, in the Menu Structure area, you can arrange and organize your links.
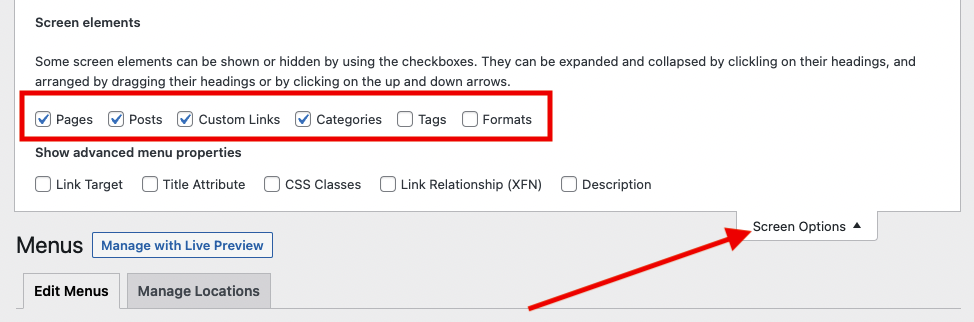
By default, you may not see everything that is available to you to add to your menu. For example, posts can be added to menus, but they’re not usually displayed by default. To make more content available, click the Screen Options tab at the top of your WordPress screen, and then click off the check boxes that correspond to additional content.

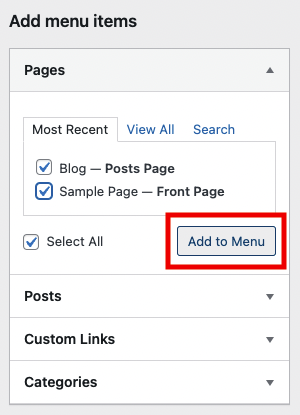
To add content to your menu, simply check it off on the left, and click the Add to Menu button.

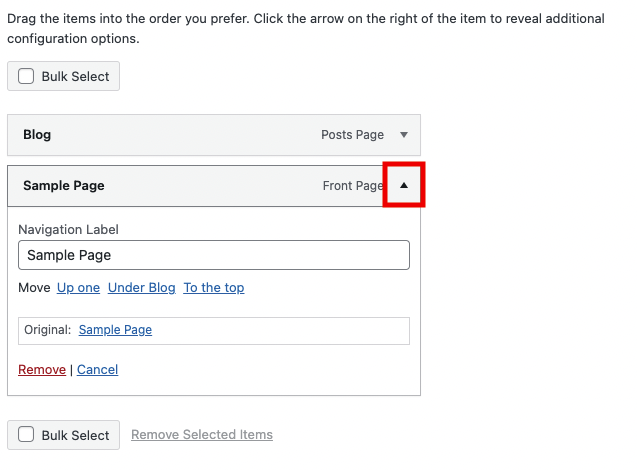
Your new content will appear on the right, and you can drag items in the order you want them to appear. Drag items to the right to indent them under other items. This will usually make them appear as drop-down items in your menu. Click the down arrow on a menu item to change its “Navigation Label“. This can be helpful if you have a page with a long title, and you’d like the link to not take up so much space. You can abbreviate the page’s title in this section, and that shorter text will become the actual menu link.

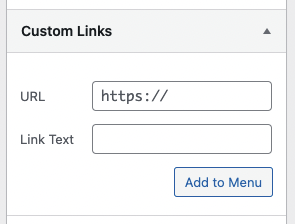
You can add custom links to your menu by clicking the “Custom Links” section on the left. In the short form that appears, enter your link’s URL, and a text for the link. Click “Add to Menu” to move it to the left.
When you are done, make sure you click Save Menu.
Other Notes about Menus
When you add a Category or Tag to a menu, the link will take your readers to an archive of all the posts on your site that use that category or tag. This can be a very useful feature for organizing your content when you’re using posts to share your work.
In addition to assigning Custom Menus to theme areas, there is a default Custom Menu widget that you can put in the sidebar of your site. This is useful for creating smaller, customized navigation for your site.
If you forget to click Save Menu after making changes to your menu location or content, you will lose your work!