Utilizing the Additional CSS tab in the WordPress theme customizer can be a very powerful tool, but have you ever wondered if it’s possible to customize CSS for a single page or post? The answer is yes, this is possible. There may be plugins that can accomplish this, but it’s actually possible by just using the Additional CSS tab in the theme customizer. Each page or post actually belongs to its own class that you can use for customization.
The selector to use for a page is
.page-id-#
The selector to use for a post is
.postid-#
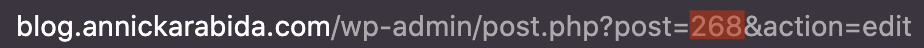
There is a unique number ID for each post or page. This is what you will replace the ‘#’ with. To find this number, bring up the window to edit the desired page you want to apply CSS to. Look at its URL. You’ll see the ID within the URL. For example, the ID of this post is 268

Once you have this, you can start with your custom CSS! You would put whatever selector you’d like to change after .postid-268 on the same line.
Here is an example of this in action:
.postid-268 h1{
display: none;
}
The above code would hide all the h1’s on this post but it wouldn’t affect any text with the h1 tag on any other portion of the site.
I find this especially helpful when trying to make the page title disappear on some pages, specifically the page I title “Home”. I find this redundant, so most times I choose to hide it. The page’s title class for this theme is .title so below is an example of my hiding it.
.page-id-43 .title {
display: none;
}
Hope this helps you on your way to customizing your WordPress site even further!