Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Omeka
Omeka
Installing Omeka
To get started you’ll need to login to your control panel (https://knight.domains/dashboard) using your SNC email and password.
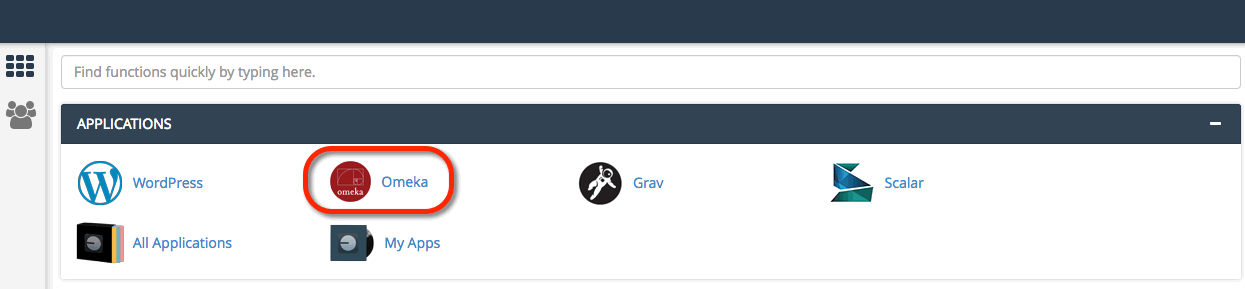
- Once logged in you’ll be on the homepage of your cPanel. Navigate to the Web Applications section of the cPanel and find Featured Applications. Then select Omeka.

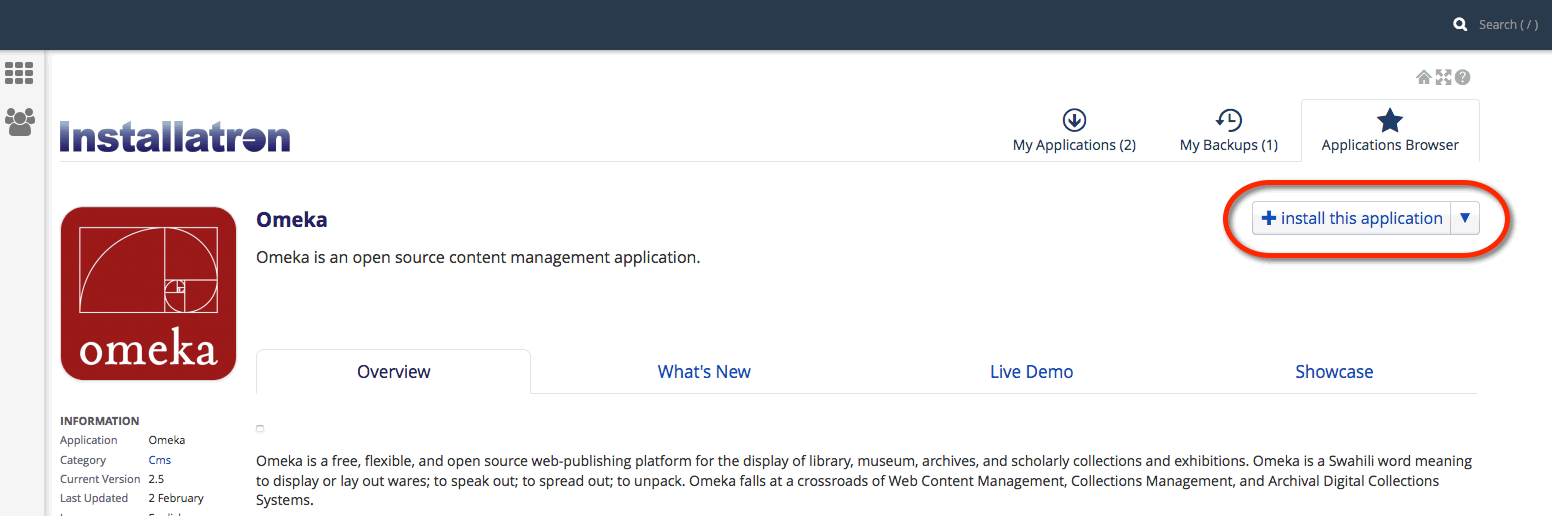
- This page gives you more information about the Omeka software. To begin the install, click install this application in the upper-righthand corner.

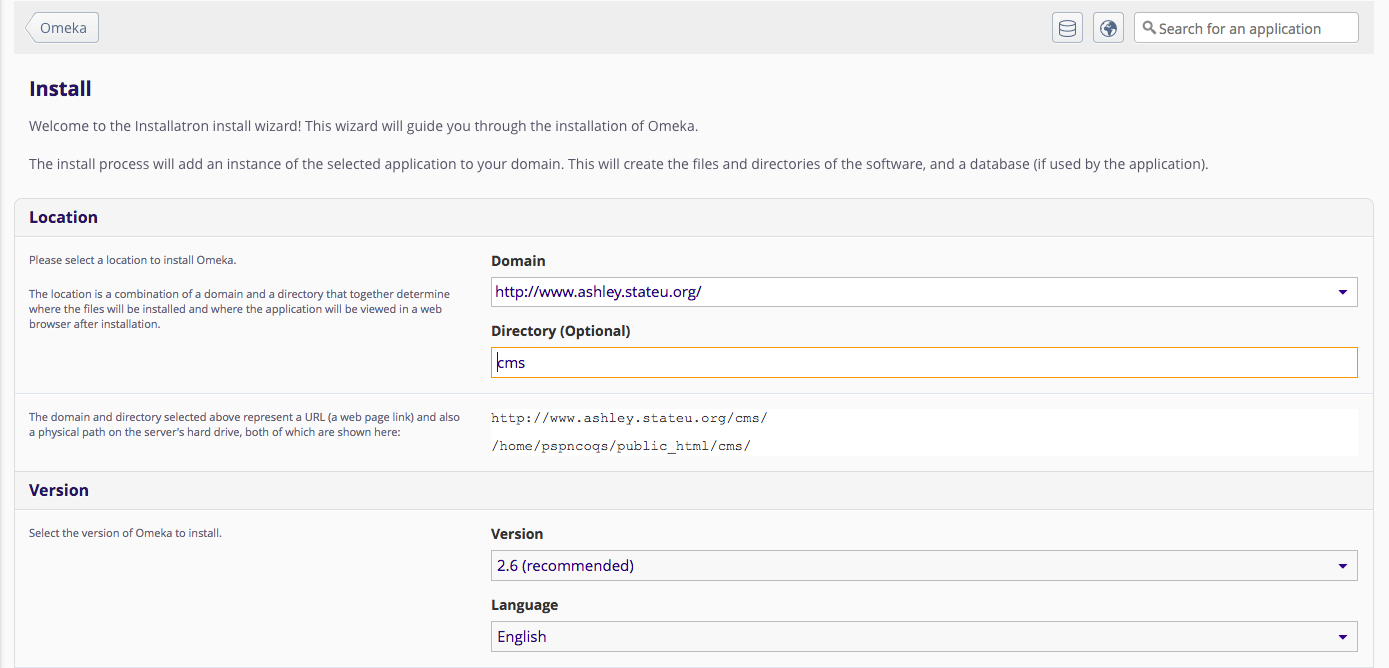
- On the next page, the installer will ask for some information about this install. The first thing you’ll want to do is decide where to install it. If you’re wanting to install Omeka on your main domain, you can leave the directory area empty. If you created a subdomain, you can select it from the drop-down menu. You also have the option of installing Omeka in a subfolder by typing in the folder name in the Directory field. Click here for more information about subdomains and subfolders.

- Scroll down to the next Setting section. Set an Administrator Username and Administrator Password. You will need this again shortly.
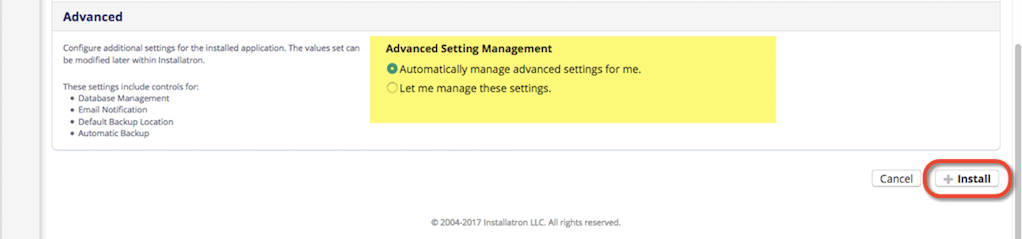
- By default the installer will automatically backup your website and update it anytime a new version comes out. While we recommend you keep this option, it is possible to only do minor updates, or turn them off completely. The installer will also create a database for you automatically, but if you’ve already created one for this website you can choose Let me manage the database settings and enter the details. Click Install to continue.

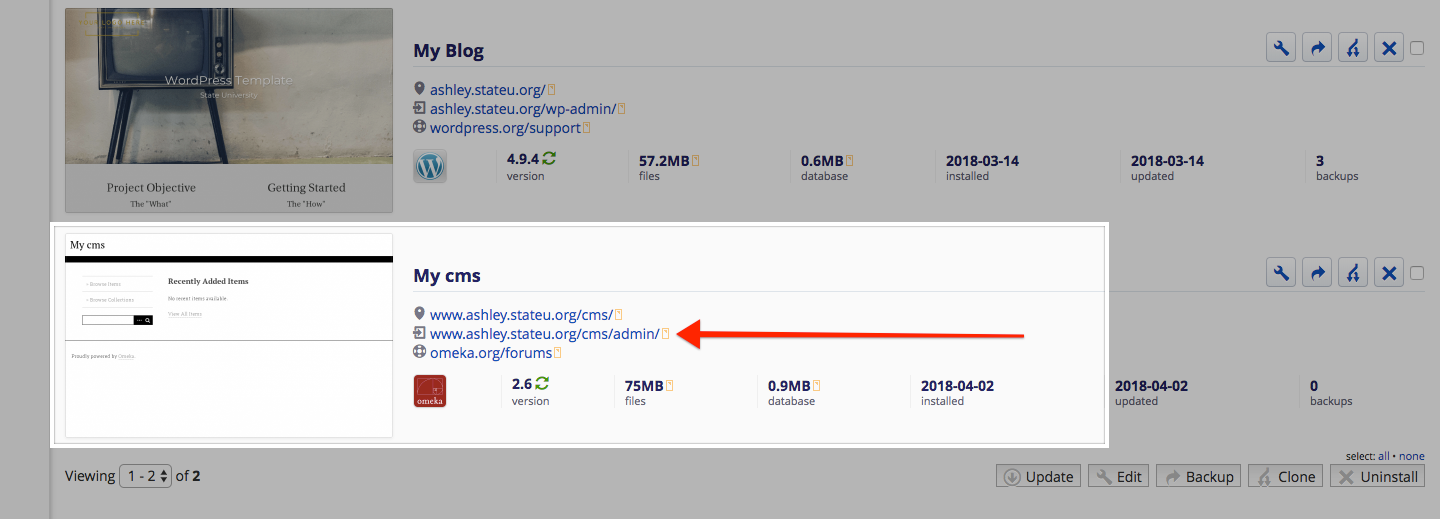
- The installer will take just a few moments to install Omeka and a progress bar will keep you updated. When it is complete you will see a link to your new Omeka site as well as a link to the backend administrative section for your Omeka site. Click the Omeka Admin link to configure your new Omeka installation.

- When you visit your new Omeka Admin link, you are asked for the admin username and password. Enter the Username and Password that you set for the administrative superuser (i.e. yourself).

- Begin adding content in the Admin Dashboard. You’ll find lots of instructions, tips, and ideas on the Omeka.org documentation site.

Installing Omeka Plugins
As you begin to use your Omeka install on Knight Domains you may wish to add additional functionality by way of the various open source plugins available at http://omeka.org/add-ons/plugins/. Although Omeka doesn’t currently include an automated installer for plugins, the process of uploading them to your space is outlined here.
To get started you’ll want to log into your cPanel:
In cPanel you’ll access the File Manager located under the Files section.

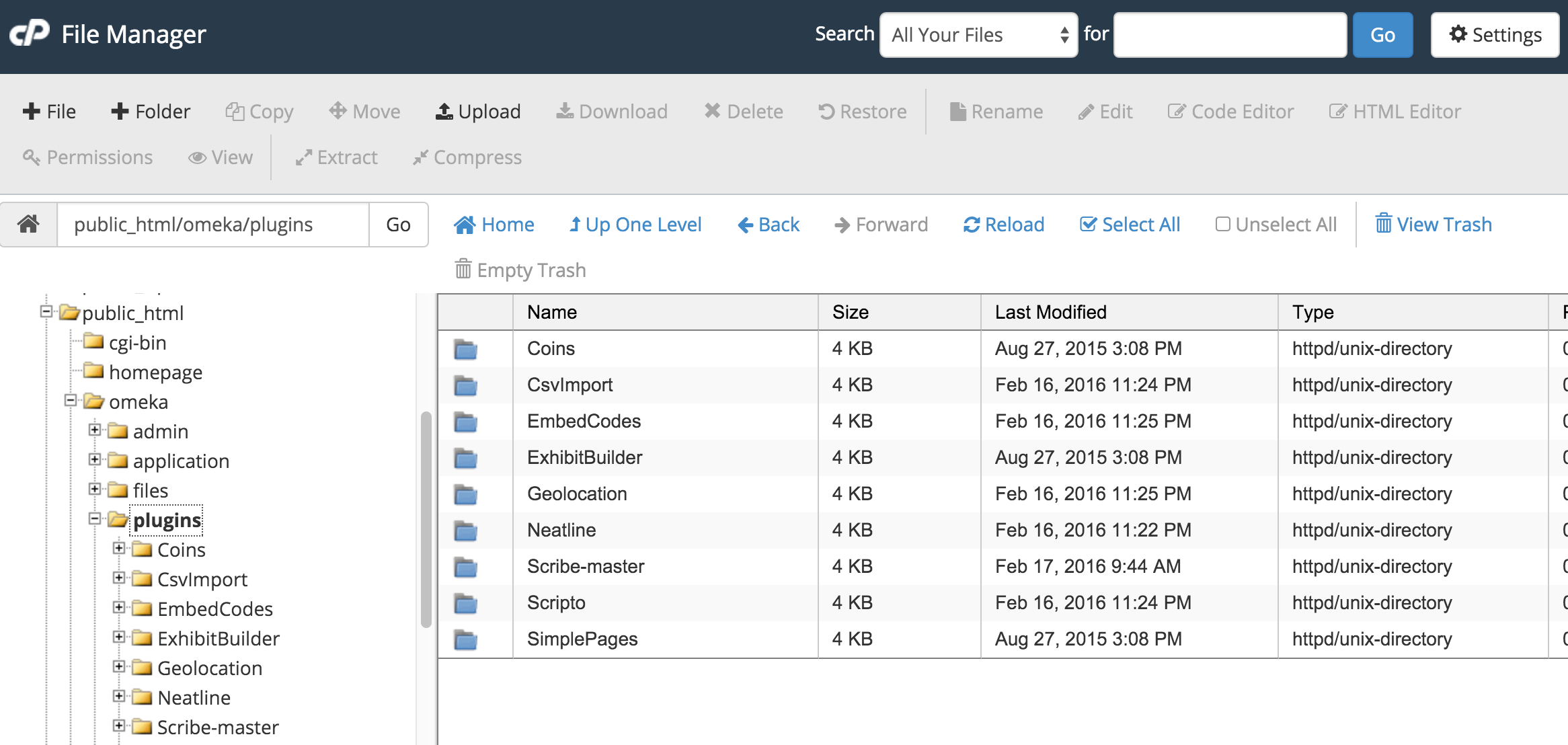
In the File Manager you’ll navigate on the lefthand sidebar down to your plugins folder which should be one of several folders within your Omeka install (your root directory for your domain is public_html).

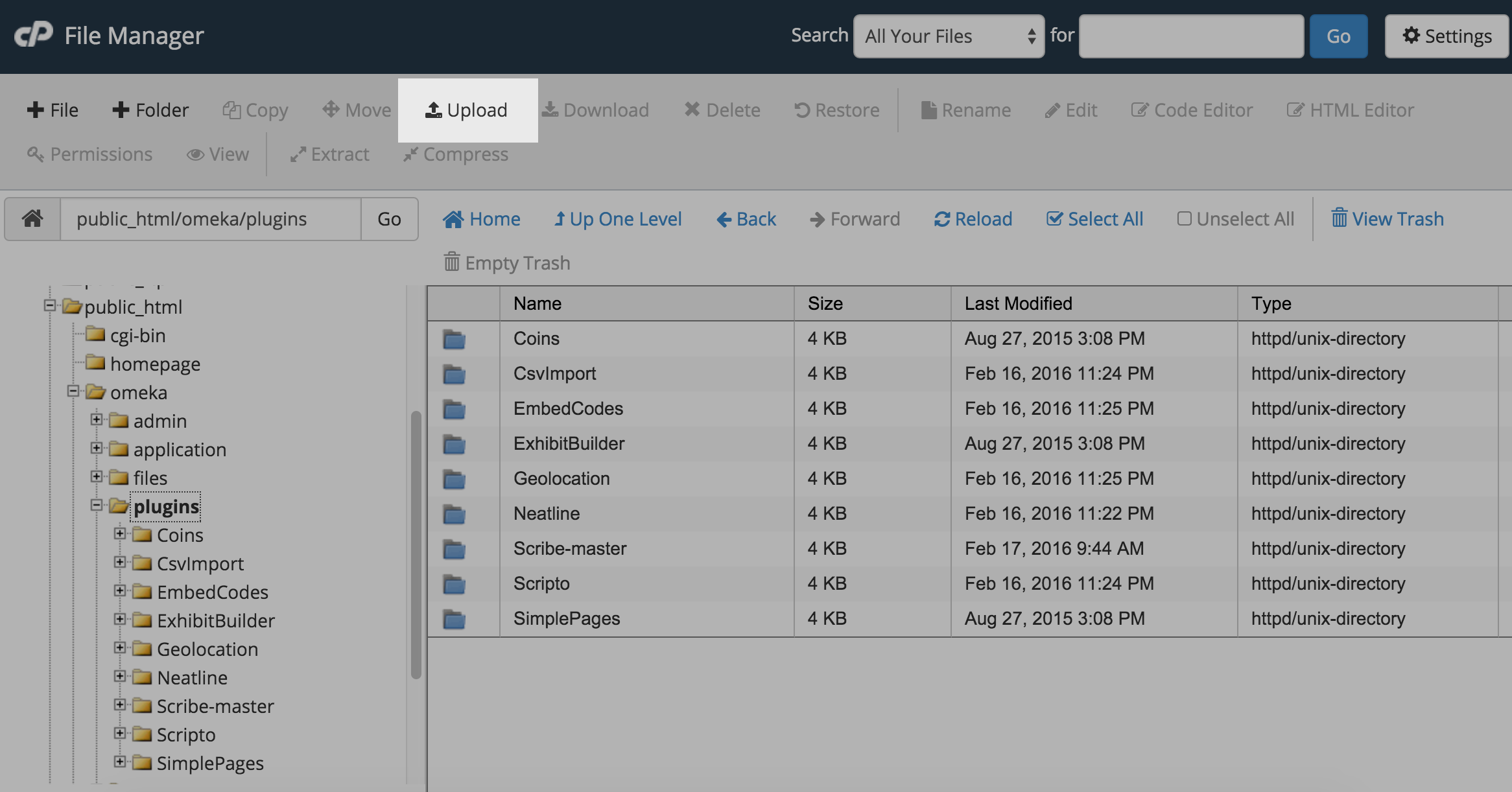
Here you will see all plugins currently in your Omeka install. To add a new one you want to have downloaded the zip file locally to your computer from Omeka’s website first. Then click the Upload button to upload the file.

The interface will allow you to drag and drop or select from your computer one or more zip files for the plugins you wish to upload. Once the upload has completed you can return to the previous screen using the link at the bottom of the page.

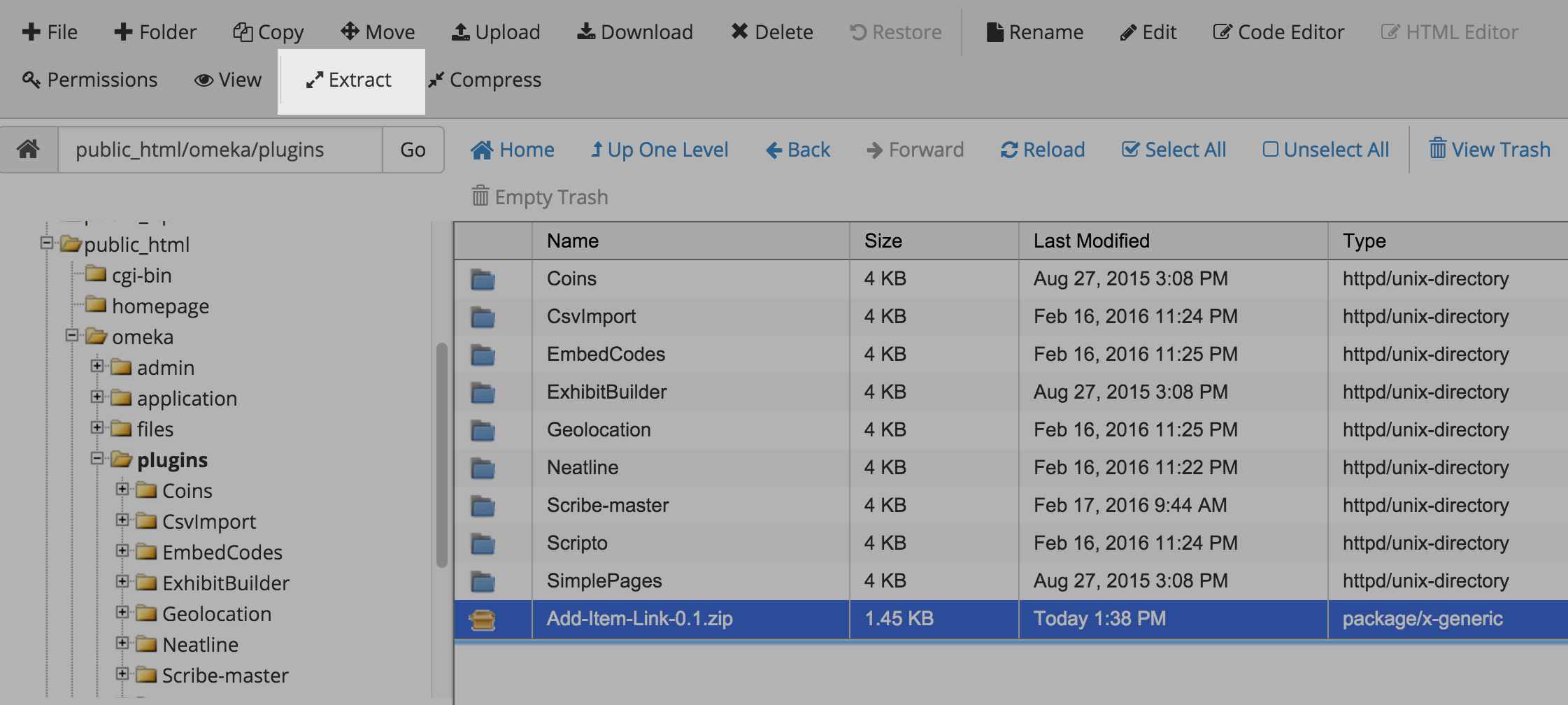
You should now see a zip file for your plugin in the plugins folder. The last step is to extract the contents of the zip file to the same folder. To do this select your file and click the Extract button.


Once the plugin is extracted you can delete the zip file and the plugin will now be available for activation within your Omeka administration interface.
Installing Omeka Themes
Just as you would install plugins, installing themes to Omeka is very similar. Omeka has a few themes installed automatically that you have access to. But there are more themes available at http://omeka.org/add-ons/themes. There is no automatic installer so you would need to upload the theme to your File Manager in cPanel.
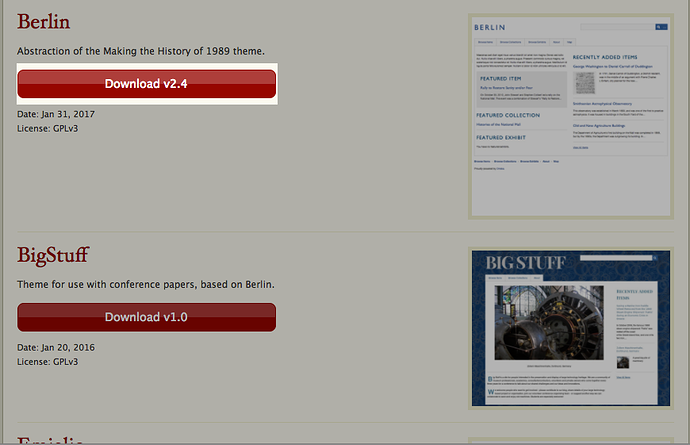
Start by finding the the theme you’d like to install. Download the theme by clicking on the red button.



After, you’ll go to your specific Omeka install. Click on themes.

Click Upload.

You can drag and drop the .zip file into the window or you can click select a file.

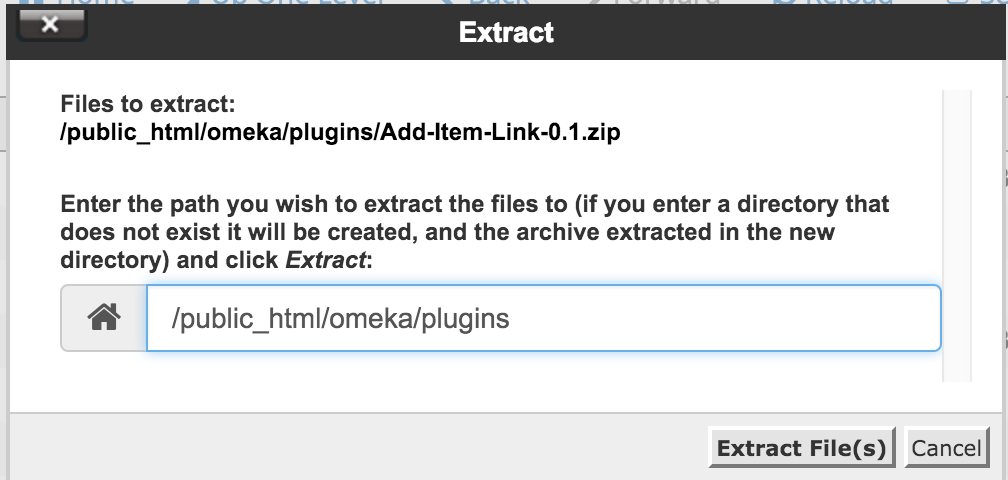
Once your file is uploaded to the themes folder you need to go in and extract the files from the .zip folder. Click on the theme file you just uploaded then click on extract.

You’ll need to confirm that you want to extract the files. Click extract files. 
Once the theme is extracted you can delete the .zip file and the theme will now be available for activation within your Omeka administration interface.
Neatline Plugin for Omeka
Building an interactive map using Omeka’s Neatline plugin
Neatline is a plugin for Omeka that allows for the creation of interactive maps and timelines. Neatline allows the user to plot points on geospatial layers that, when clicked, reveal text and media. Users may create records from scratch and add them to their Neatline exhibits, or import existing items from Omeka. See Neatline.org for demos of this tool in action and more documentation.
Before using this tool, you’ll need to install the Neatline plugin to Omeka. If you’ve already installed the Escher plugin, you can use it to install Neatline. If not, follow the instructions on the “Installing Plugins” section of this support page.
Vocabulary
Item: Omeka’s basic building block, containing text, media, and/or metadata.
Collection: A group of items, typically sharing a common theme.
Record: Neatline’s version of items. Can be created on their own, or imported from an existing item in Omeka.
Exhibit: A Neatline map or timeline; contains your records.
Widget: An add-on tool for Neatline, such as Waypoints.
Spatial layer: A navigable map that Neatline can use, typically pulled from Google Maps. The various options Neatline offers have different aesthetics.
Setting up (first time only)
1. Install the Neatline plugin (see above). Install any additional supporting plugins you’d like, such as Neatline Waypoints.
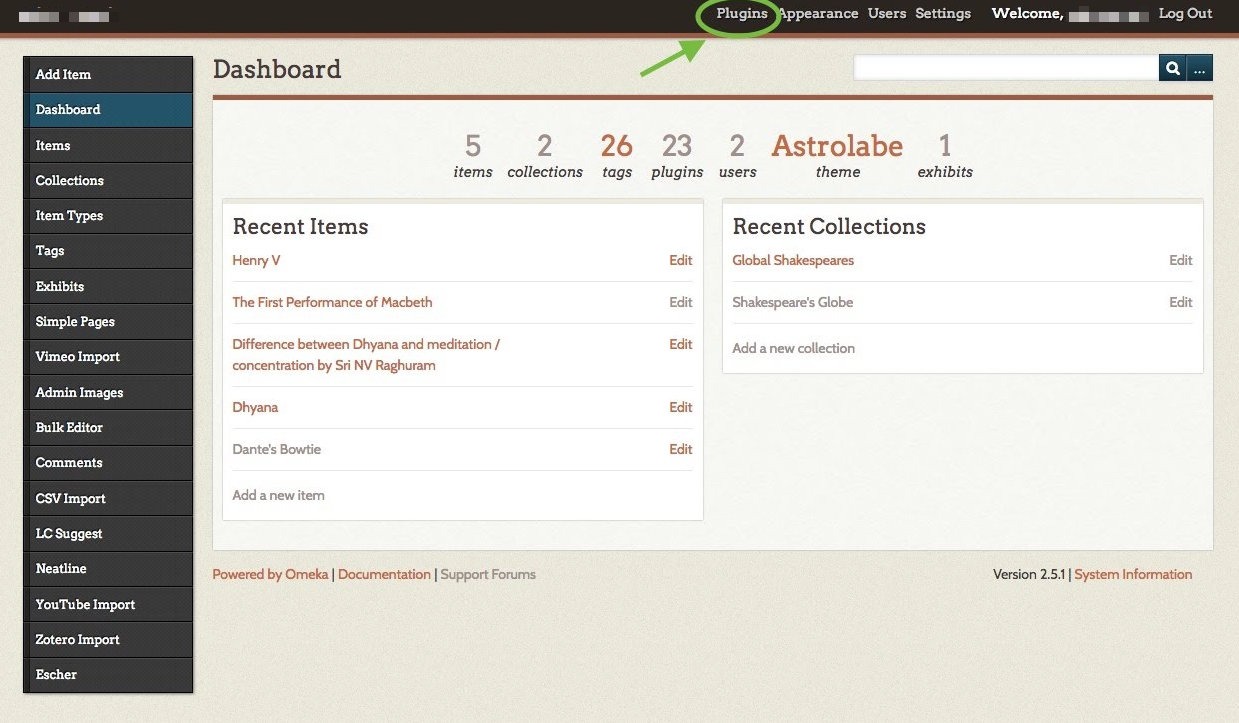
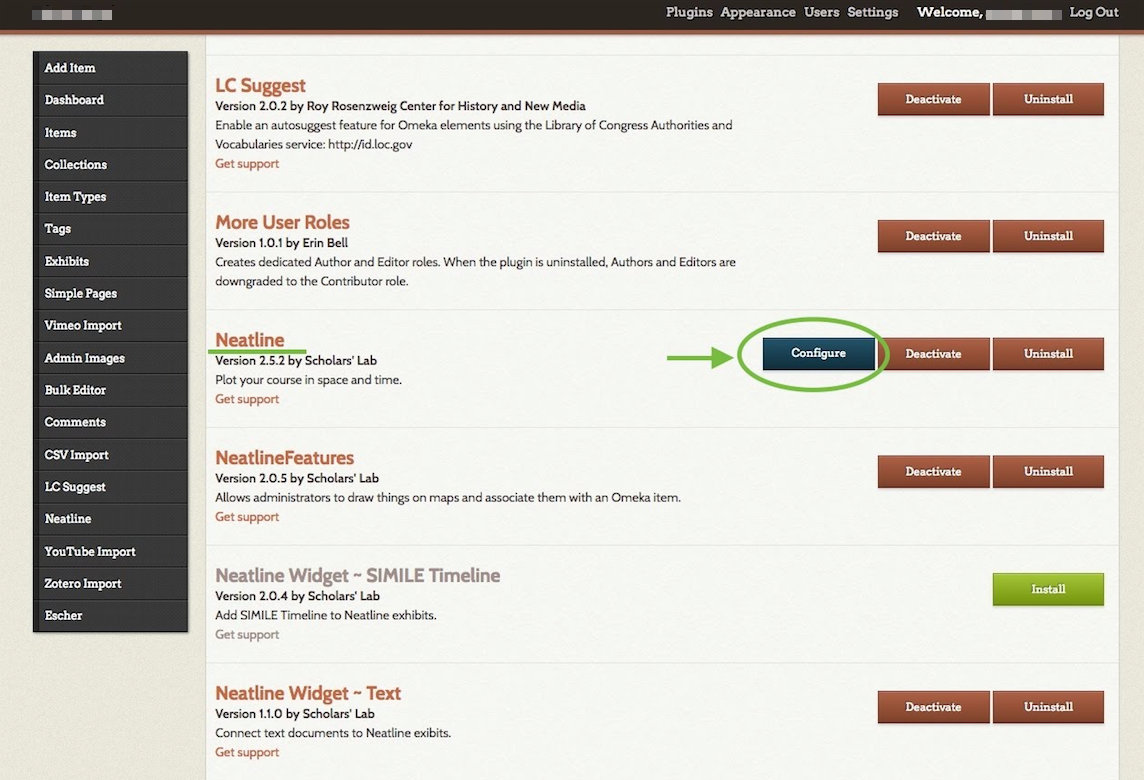
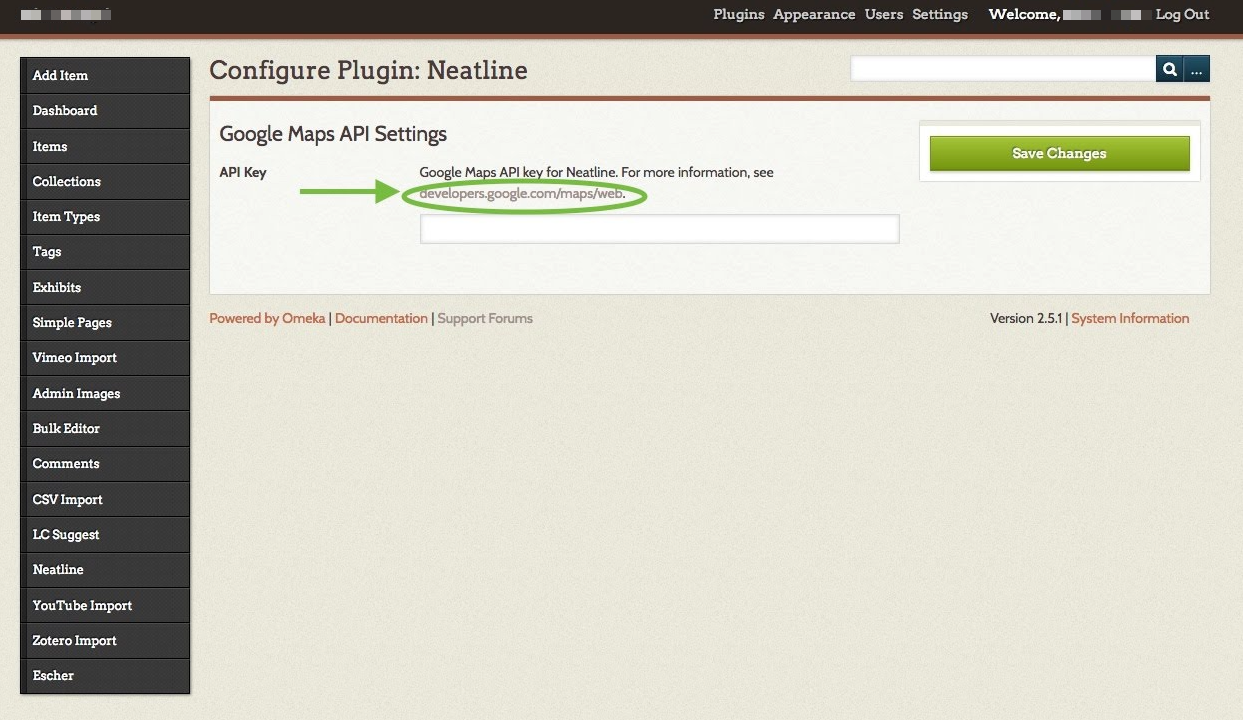
2. Go to your Plugins page in Omeka. Then, click “Configure” to the right of Neatline. On the configuration page, click the link to developers.google.com/maps/web. If possible, open this link in a new tab, since you’ll soon need to return to the configuration page.



3. On the Google page that opens, click the “GET A KEY” button at top right. Follow the prompts in the pop-up window to create a new project, named whatever you’d like (this title won’t matter for your Neatline projects). When you’re given a long string of characters, copy it. This is your Google Maps API Key. You’ll only need it once.

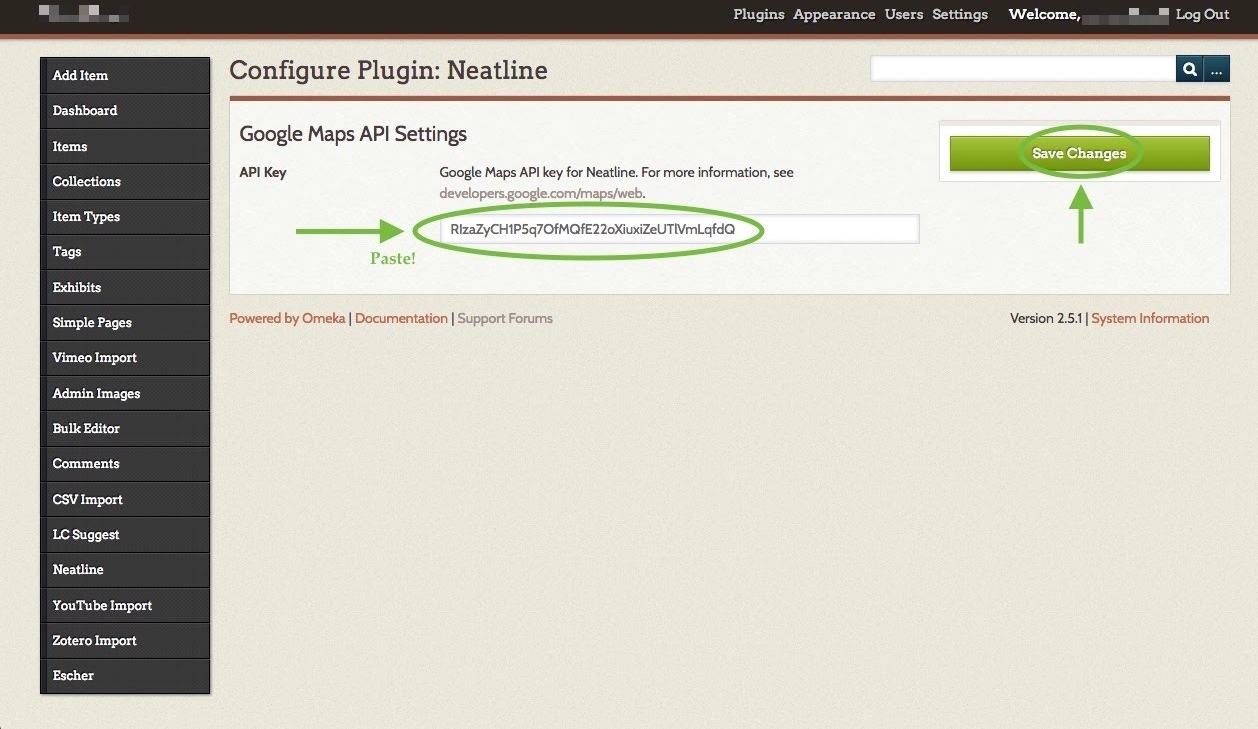
4. Return to the Neatline configuration page from step 2. Paste your API Key into the text box. Then click the green “Save Changes” button. Neatline is now connected to Google Maps.

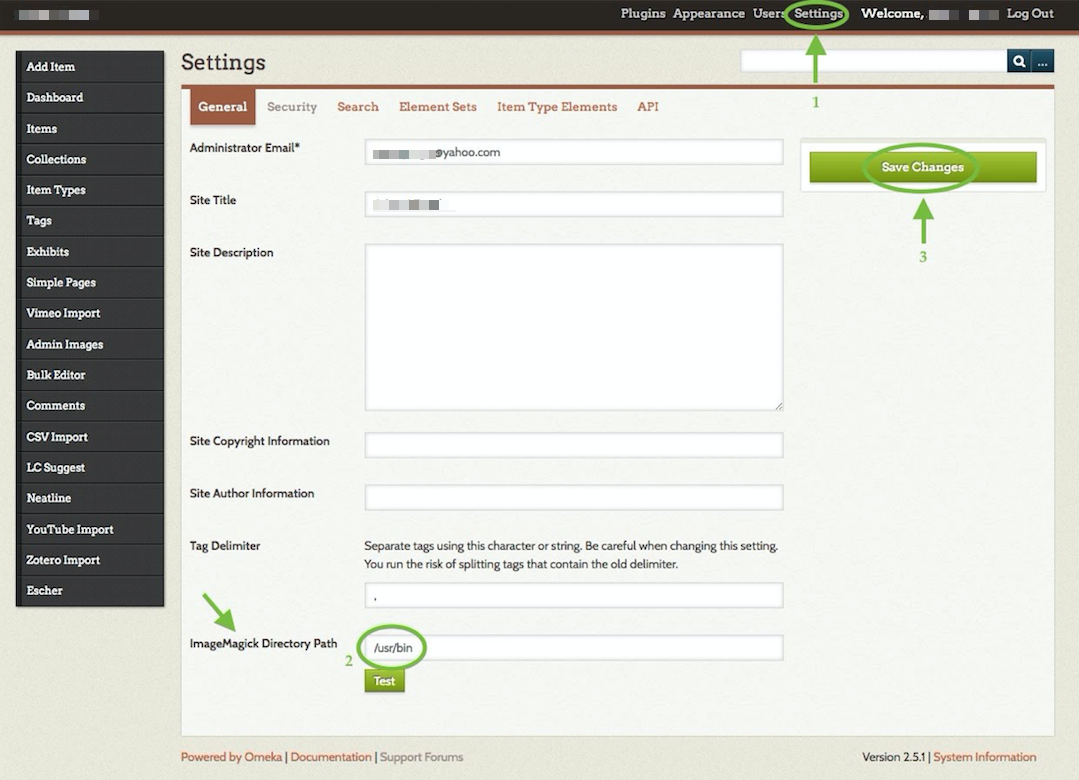
5. Click Settings at top right of your Omeka dashboard. In the text box to the right of “ImageMagick Directory Path,” enter this exact text without the quotation marks: “/usr/bin”. Then click the green Save Changes button at top right. This will allow Omeka to handle your images properly.

Neatline is now ready to go!
Laying the foundation
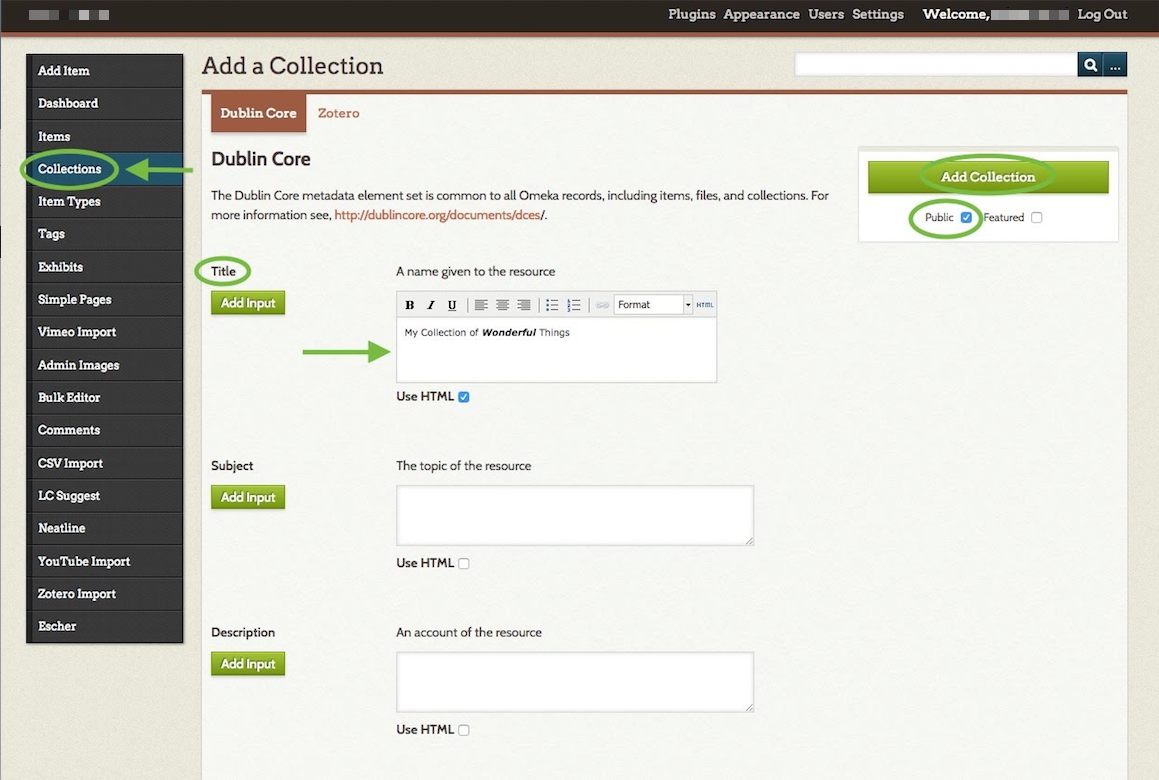
1. Optional: create one or more collections. This is an organizational tool: by creating collections now, you’ll be able to sort your items or bulk import them to Neatline more easily later. To create a collection, click “Collections” on your lefthand Omeka dashboard menu. Then, click the green Add a Collection button. On the Add a Collection page, give your collection a Title (you can leave all other boxes blank). If you want to add formatting to your text such as bolding or italics, check the box next to “Use HTML,” and more editing options will appear.
When you’re done, check the box next to “Public” and then click the green Add Collection button.
NOTE: You’ll see many fields when creating collections or items, but there’s no need to panic: almost all are optional and exist for archival purposes. Only fields with a * after them are required.

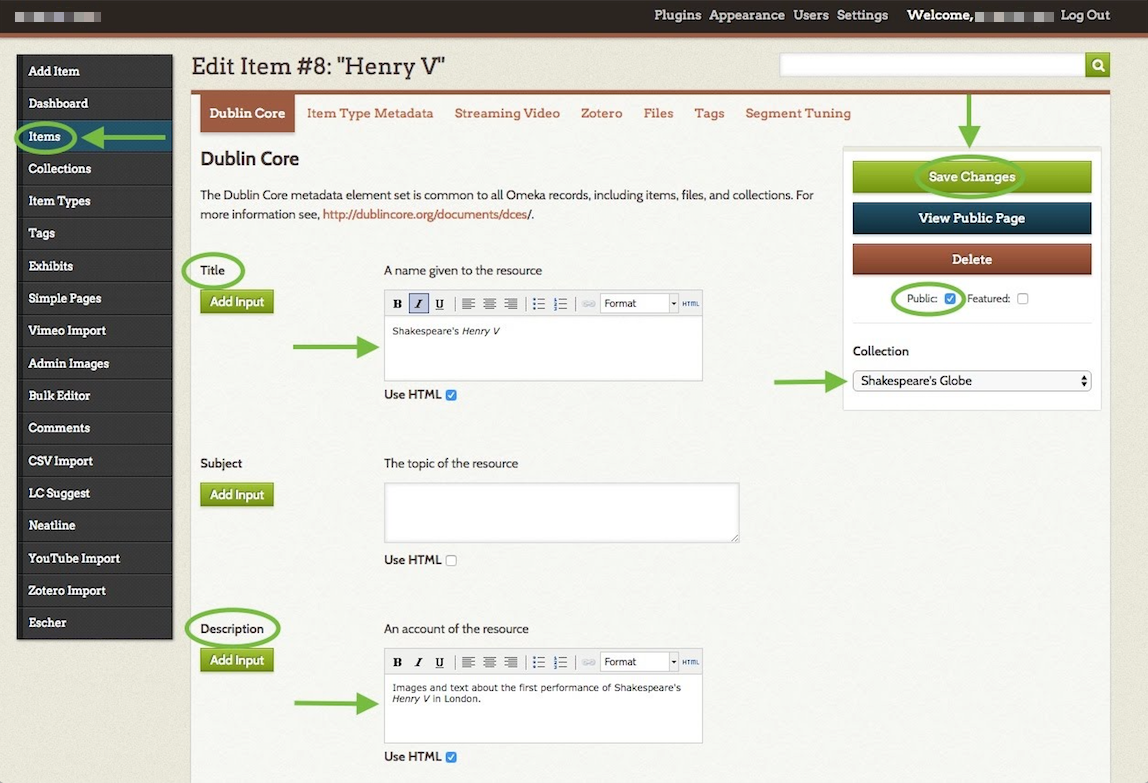
2. Begin creating items. Omeka is a tool for curating artifacts. In this step, you’ll begin this curation by creating items. To create an item, click “Items” on your lefthand Omeka dashboard menu. Then, click the green Add an Item button. On the Add an Item page, give your item a Title and a Description (you can leave all other boxes blank). This is the text that will ultimately appear to viewers of this record on your Neatline map. If you want to add formatting to your text such as bolding or italics, check the box next to “Use HTML,” and more editing options will appear.
Check the box next to “Public.” If you wish to add this item to a collection, select it from the dropdown menu under “Collection.”
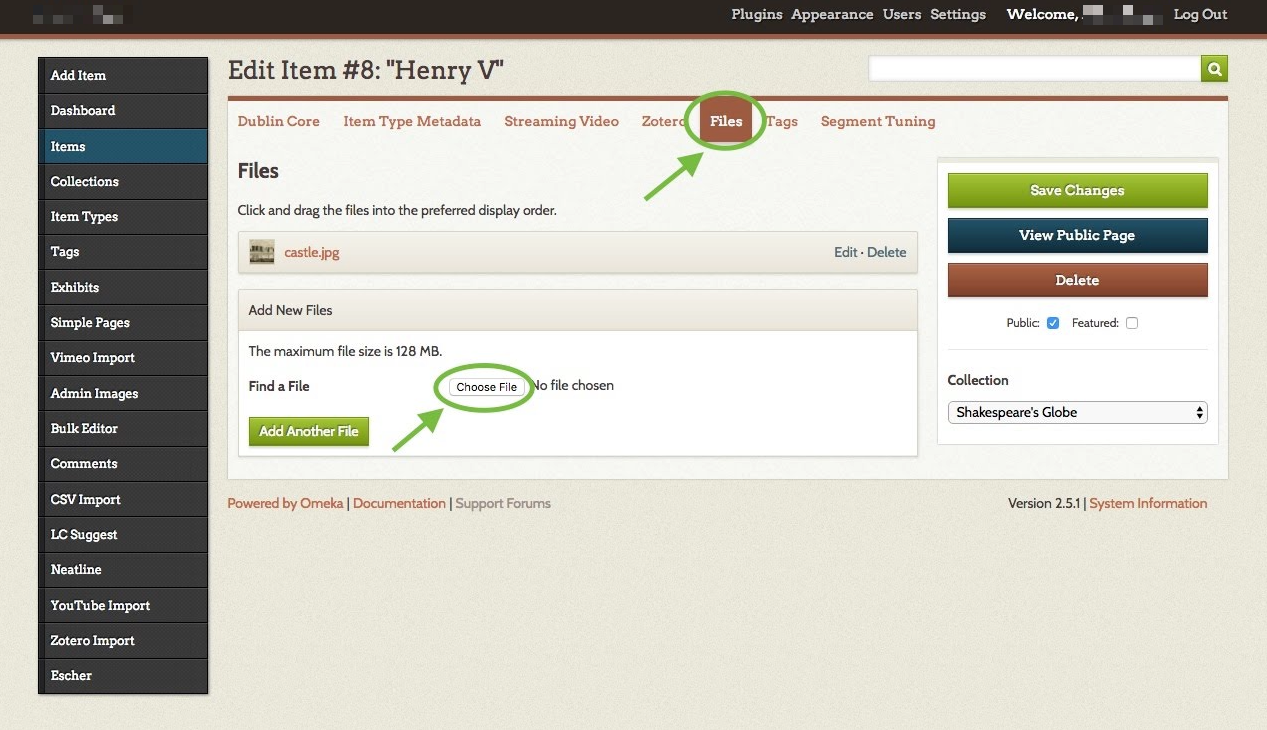
If you wish to add images to your item, click the “Files” tab, then click “Choose File.” Follow the prompts to upload an image. To upload more images, click the green Add Another File button. These images will be displayed alongside your text when a viewer clicks the relevant point on your map.
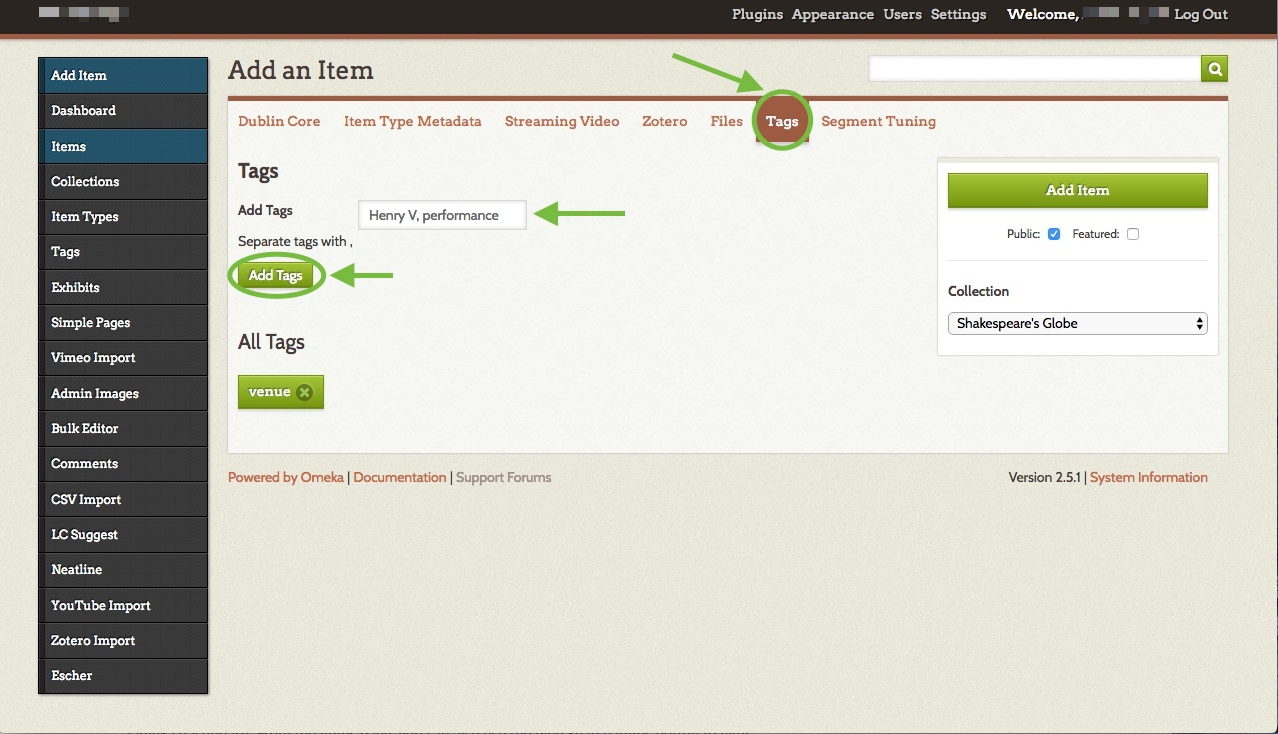
If you wish to add tags to your item, click the “Tags” tab, then enter all desired tags in the text box, separated by commas. Remember to click Add Tag afterward.



When you’re done adding text, files, and tags, click the green Add Item (or Save Changes if you’re editing) button.
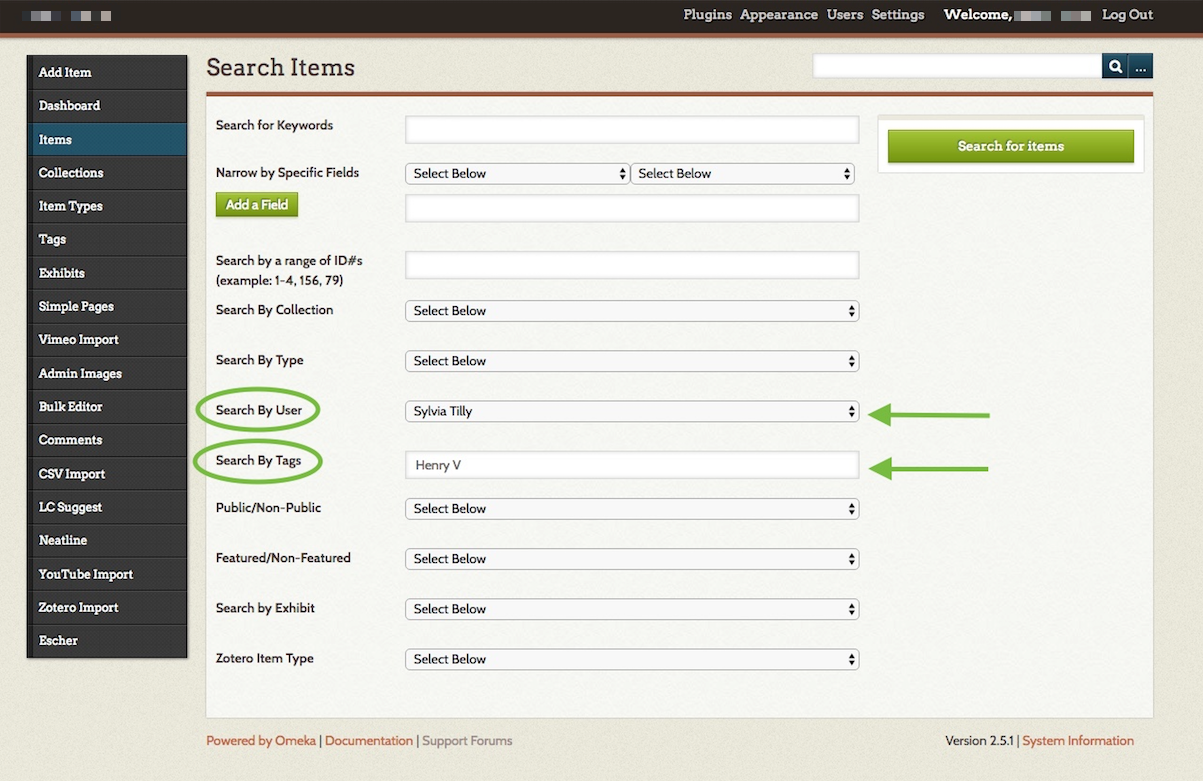
You can always find your list of items, with the option to edit each one, by clicking Items on your Omeka dashboard. From the Items page, you can also use the blue Search Items button to filter items by user or tag.

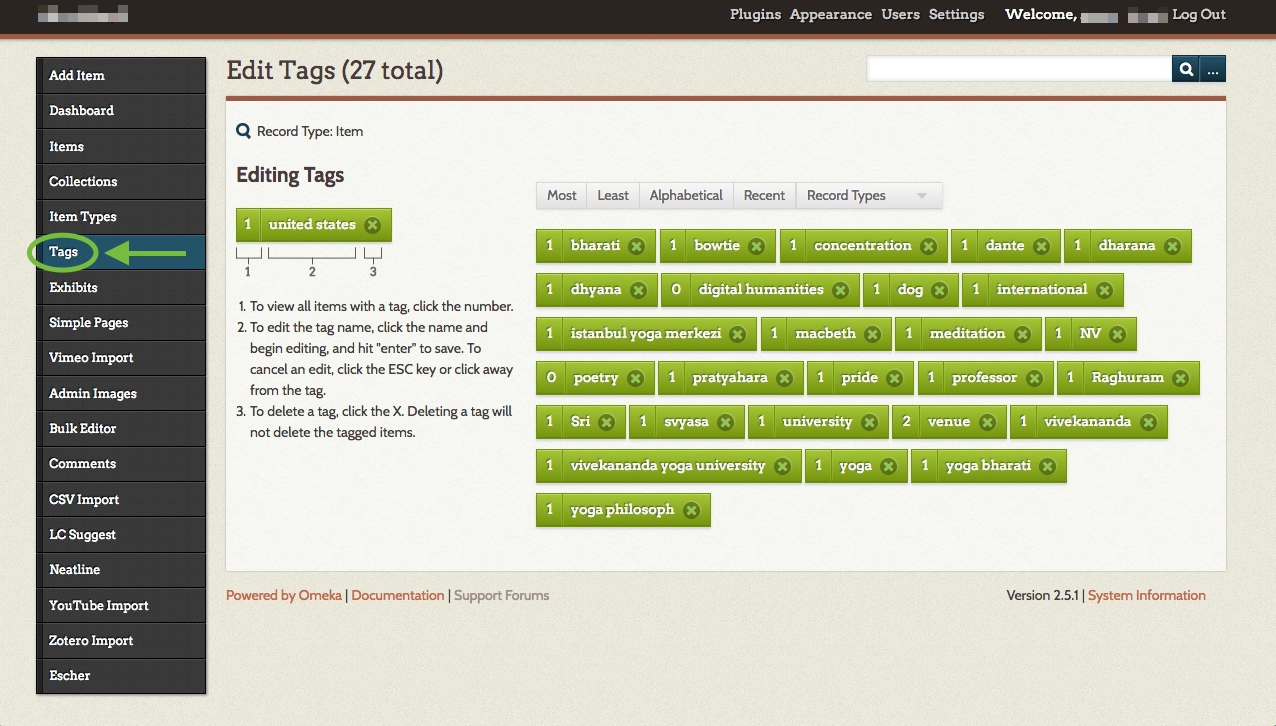
Clicking “Tags” on the Omeka dashboard will bring you to a list of all your tags. Click a tag’s name to edit it, or click the number to its left to view all items with that tag.

Managing Neatline exhibits and using the editor
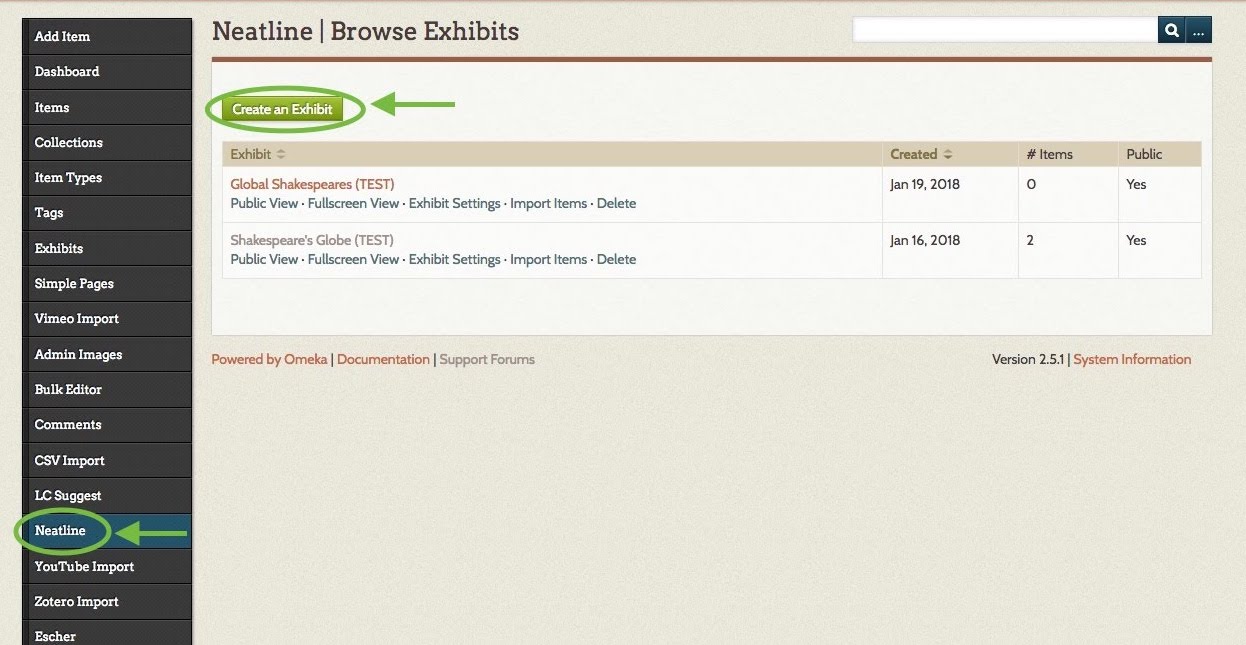
1. Create an exhibit. Your Neatline map will be known as an exhibit. It’s now time to create this map. Click Neatline on the lefthand dashboard menu, which brings you to the Browse Exhibits page. Then click the green Create an Exhibit button.

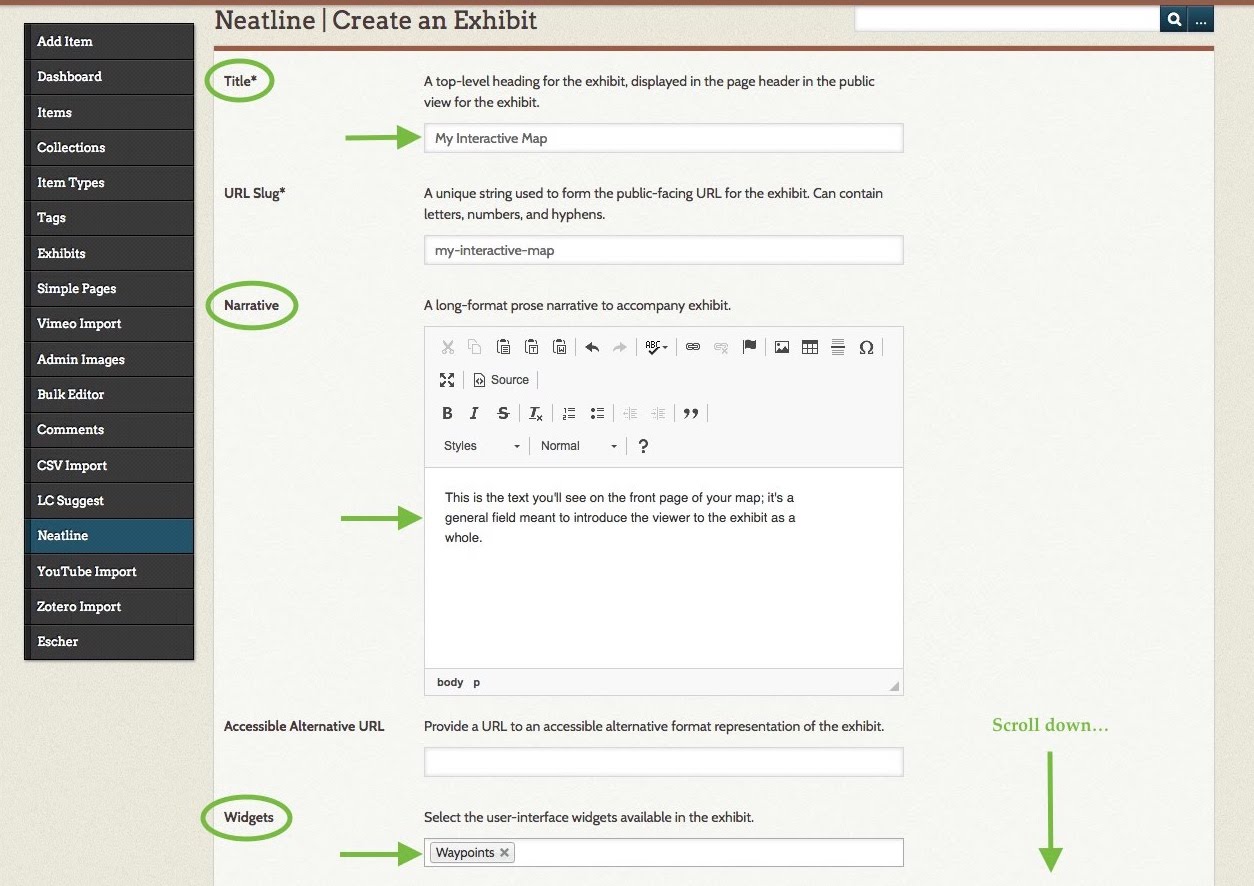
On the Create an Exhibit page: give your exhibit a Title, Narrative (optional but recommended), and Widgets (if you’d like to use Waypoints or another add-on you’ve previously installed). The Narrative is the exhibit’s primary textual description, and it will appear alongside your map.

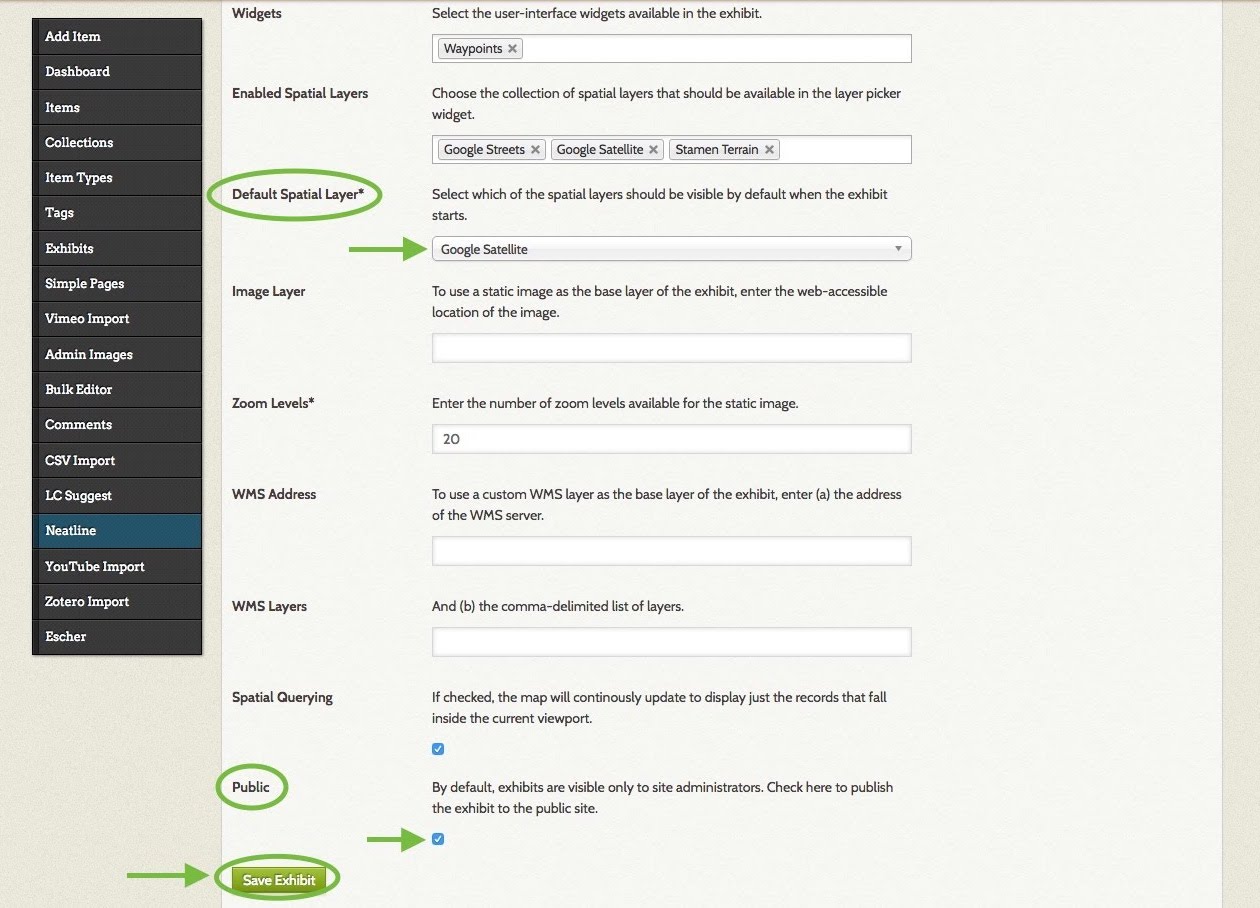
Scroll down and select a Default Spatial Layer from the drop-down menu. The Default Spatial Layer is the default map style your exhibit will display. You can edit this any time, so try out a few and see which aesthetic you like best. You can also optionally use the Embed Spatial Layers field to allow your viewers to toggle between various map styles.
The only other setting you need to change here (eventually) is Public: when you check this box, your exhibit will be live. When you’re done, click the green Save Exhibit button at the bottom of the form.

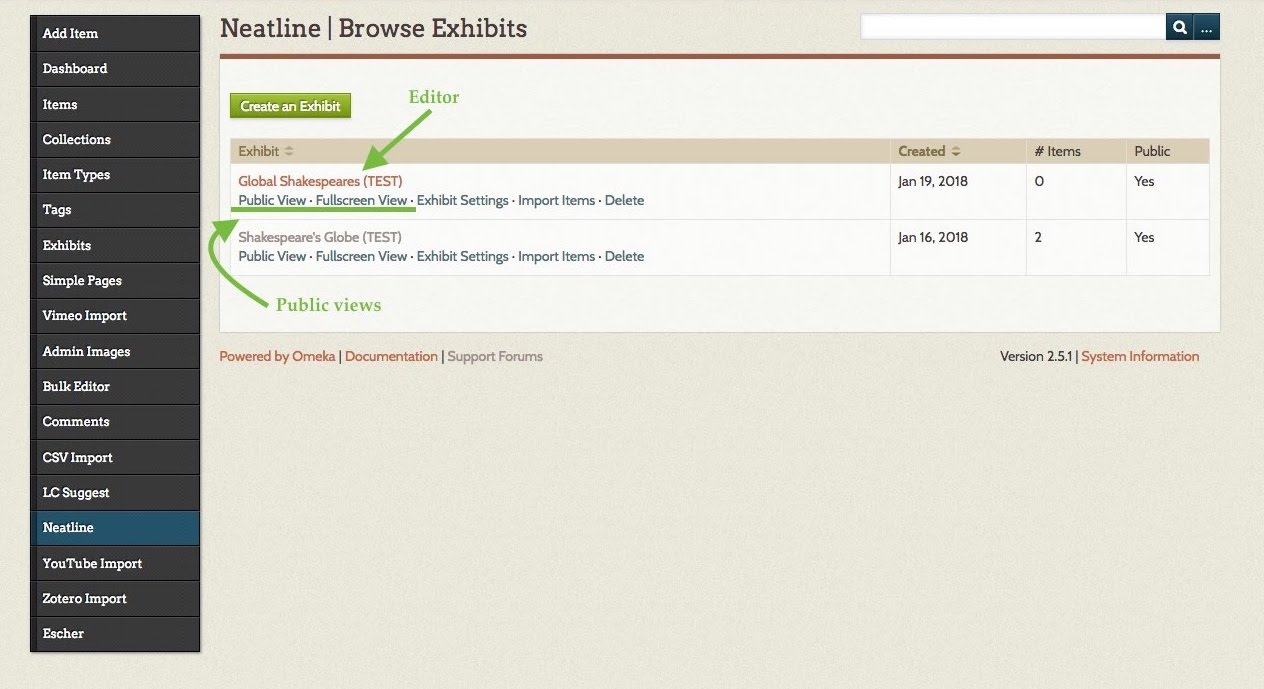
2. Access the Neatline editor. Return to the Browse Exhibits page from step 1. To access the editor, click your exhibit’s title. Clicking Public View or Fullscreen View will let you preview how your exhibit will look to visitors.

Here is what the editor looks like. Notice the Records, Styles, and Plugins tabs, and the list of records below the blue New Record button (there won’t be any records until you add some):

3. Set the default focus. This is the latitude/longitude and zoom that viewers will see when they first open your map (they’ll then be able to move it however they’d like). In the editor, click the Styles tab. Click and drag on your map to move it around, and use the + and – symbols at top left to zoom in and out. When you’re satisfied with the current view of the map, click the Use Current Viewport as Default button. This will automatically fill-in coordinates and the depth of zoom. You can also manually add these. When you’re done, click the blue Save button.

4. Import items into your exhibit, which then become records. First, click the Records tab in the editor. Then, click the large blue New Record button.

New tabs will appear. Click the Item tab. You’ll see a drop-down menu called “Search Omeka items.” This will list all the Omeka items you’ve previously created. Find the item you wish to add to the map and select it. The item’s content appears below the drop-down menu. If it looks correct, click the blue Save button. If not, click “View the item in Omeka,” edit the item, and try again.
NOTE: If you edit an item in Omeka that you’ve already imported into your Neatline exhibit, its record in the exhibit will be automatically updated.
NOTE #2: You can also create records from scratch using the New Record button and the Text tab (without making an Omeka item first). However, this isn’t recommended if you wish to include images or other media in your record, since that media would require additional HTML formatting.

5. Pin your records to the map. You can access any of your records from the list of records on the editor’s main page (see the screenshot in step 2 of this section, looking under the New Record button). Once you’re in a record, you can place it on the map. If you’ve just created a record using the Item tab from the previous step, then you’re already in that record.
Once in the record, click the Map tab. You can draw many different shapes here (and feel free to experiment!), but for our purposes, we’ll look at two buttons: “Navigate” and “Draw Point.”
When “Navigate” is selected, you can move your map around without adding anything. When “Draw Point” is selected, you can click on the map to place a blue pin. When a viewer clicks this pin, she’ll see the record associated with it. When you’re done, click Save.
For example: I have a record containing text and images about Shakespeare’s first performance of Henry V in London. I can go into my Henry V record and use “Draw Point” to place a pin on London. Now, the viewer can click the blue dot on London to bring up this record.

Optionally, you can use the Style tab in a record (to the right of the Map tab) to change the appearance of points and shapes for that record.
You can add as many interactive points or shapes as you’d like.
6. Add widgets to your record (optional). If you’re using the Waypoints widget, select it by clicking in the Widgets field. See the next step for more information about Waypoints.
When you’re done, click Save. Then, you can exit out of the record and back to the editor’s main page by clicking the X above the Style tab. You can return to Omeka by clicking “Return to Omeka.”

7. Adding Waypoints: a table of contents for your map. The following guide from Neatline.org explains how to add a list of clickable records to your map, so viewers can jump from point to point without searching the map for them:
http://docs.neatline.org/working-with-the-waypoints-plugin.html

Linking your maps to your Omeka home page
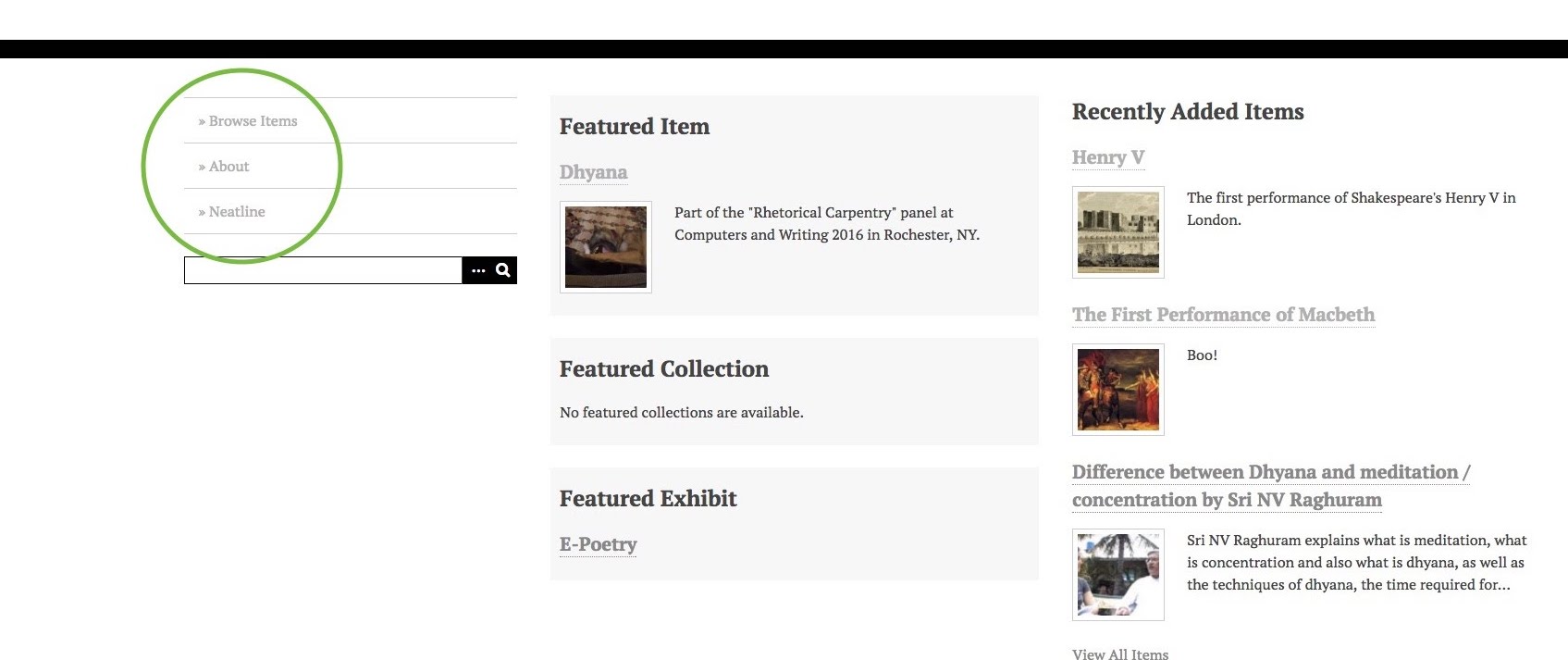
1. Choose what links you’d like to display on your home page’s navigation menu. This menu may appear in a slightly different place on your homepage depending on your theme. Here’s what it looks like in one of Omeka’s built-in themes (“Thanks, Roy”):

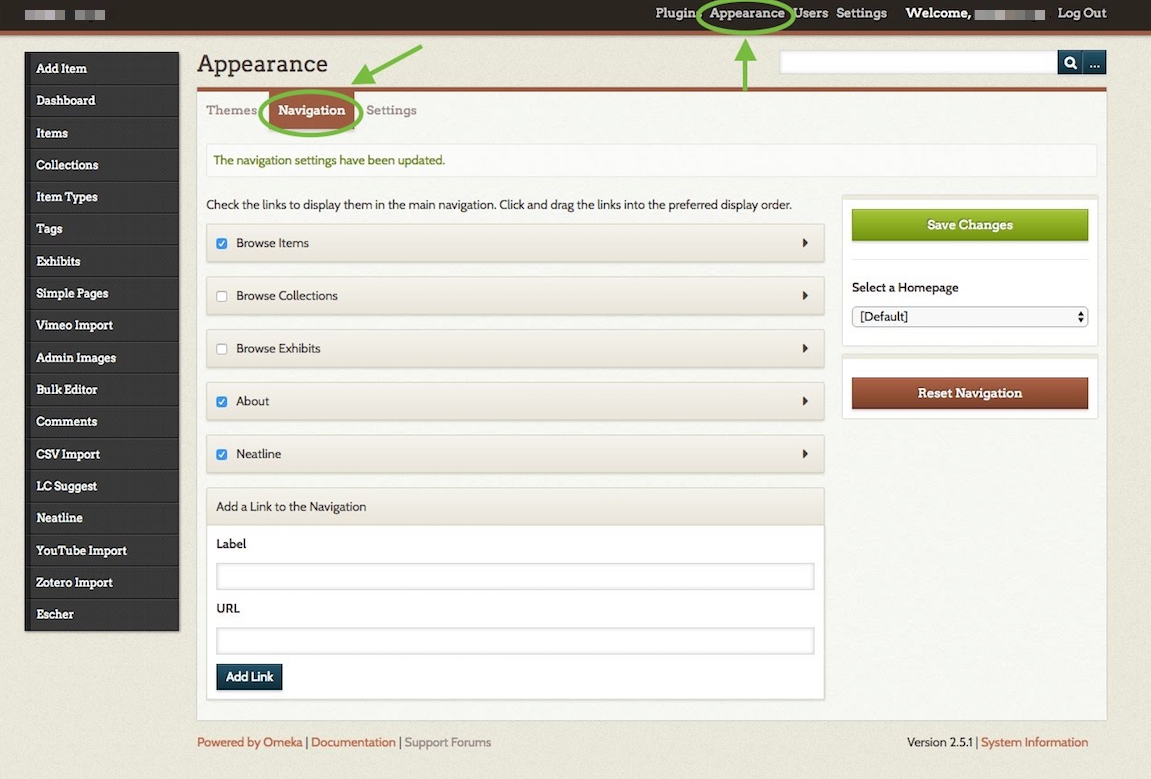
To edit this menu: from your Omeka dashboard, click Appearance in the black bar at the top of the screen. Then click the Navigation tab.

This takes you to a checklist of links. Each checked link will appear on your home page’s menu. To edit a link’s label (name) or URL, click the small black arrow to its right.
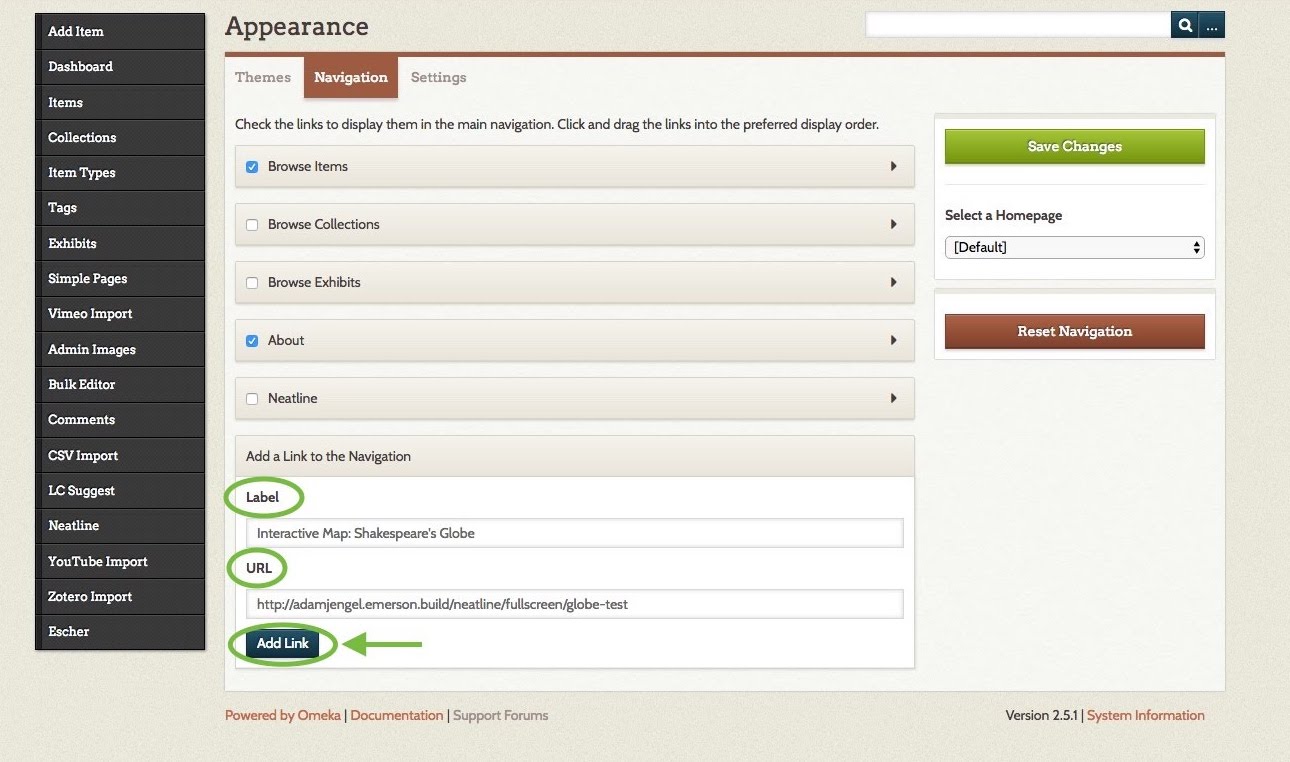
To add a new link: fill in the Label and URL fields at the bottom of this page, and then click Add Link. You can reorder the menu by clicking and dragging the links. When you’re done, click the green Save Changes button.

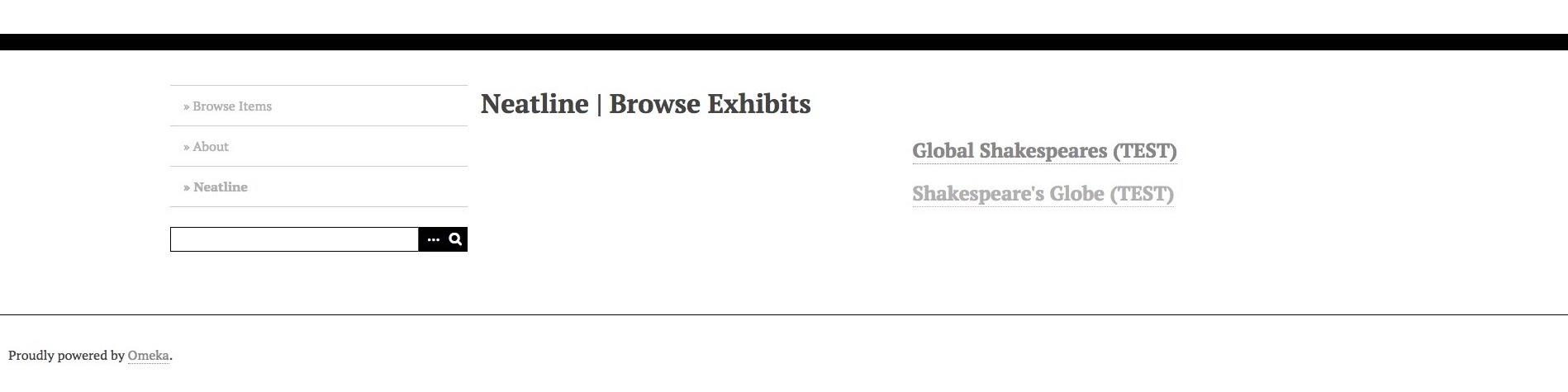
By default, there will be a link called “Neatline” which takes your viewer to a list of your Neatline exhibits. This is called the Browse Exhibits page, and looks like this:

If you’d rather have links on your menu to one or more specific exhibits, first pull up that exhibit’s public or full-screen view (see the screenshot for step 2 under Managing Neatline exhibits and using the editor above). Copy the URL from the address bar at the top of your browser. Paste it into the URL field on Appearance > Navigation, give it a label, click Add Link, and then Save Changes.
2. OR, choose a different default home page.
To use a list of your Neatline exhibits as your home page:
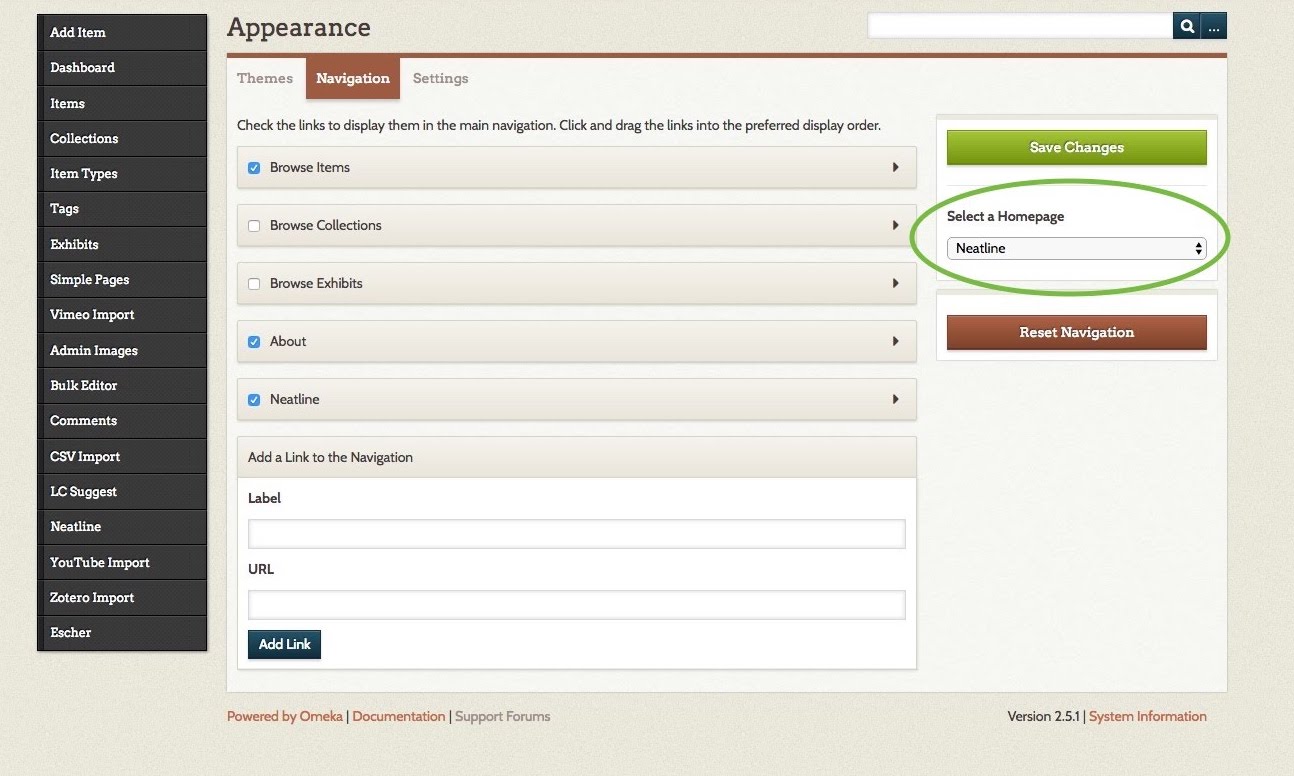
On Appearance > Navigation, click on the drop-down menu under “Select a Homepage” (to the right of the link checklist). Select “Neatline” (or whatever you’ve renamed it). Click Save Changes to finish.

To use a specific exhibit as your home page (taking your viewer directly to the map):
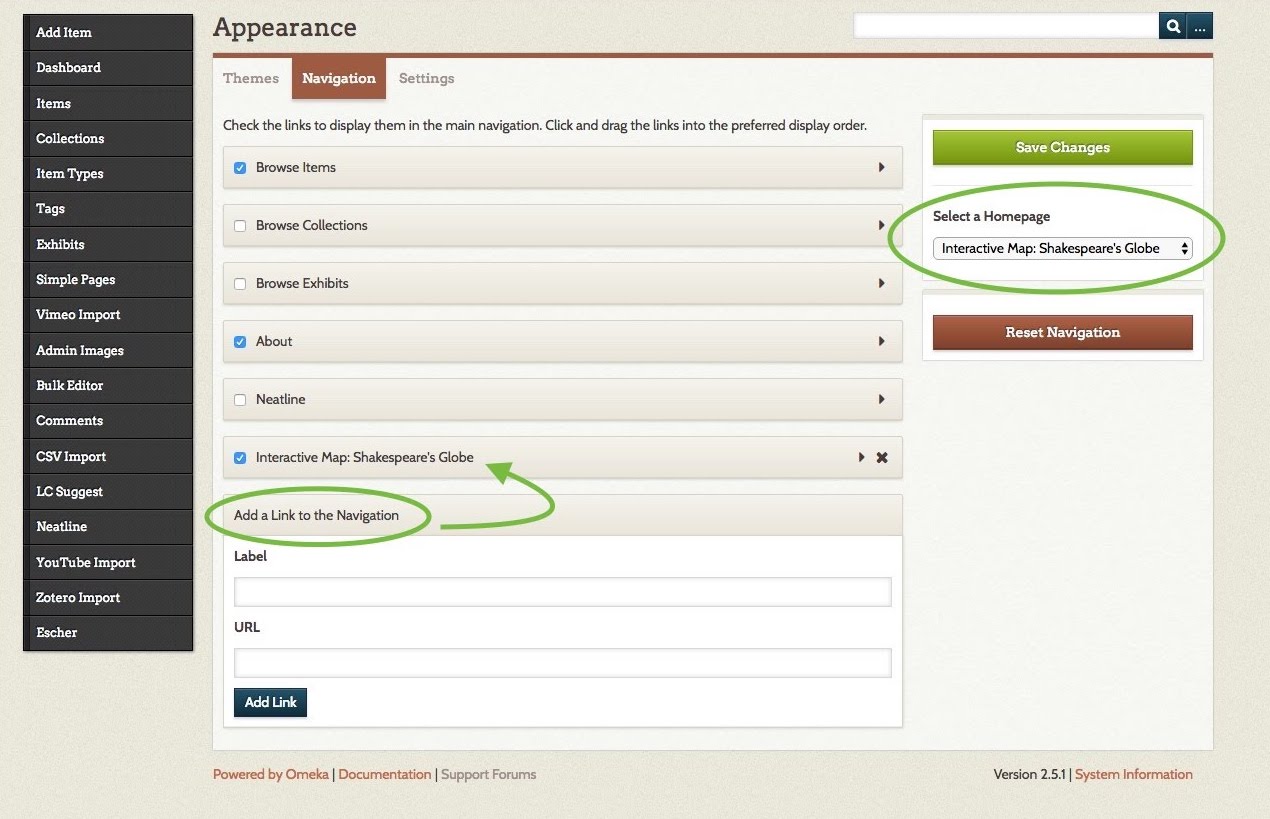
On Appearance > Navigation, add a link to the public or fullscreen view of the map you wish to be the homepage (see the previous step). Then, click on the drop-down menu under “Select a Homepage” (to the right of the link checklist). Select the link you’ve just added. Click Save Changes to finish.

Now you can share your Omeka site’s address with whomever you’d like, and they’ll be able to explore your interactive map!
Working with Omeka Classic
Here are a few tips and tricks that can help make sure you get the most out of the Omeka software.
ImageMagick
Omeka requires the ImageMagick library in order to resize and generate thumbnails for your images. State University provides ImageMagic for all accounts, but occasionally you will need to manually enter the server path to the utility. The setting for this is located under the Settings > General tab and the path to ImageMagick is /usr/bin

PHP-CLI
Some plugins including CSV Import and Neatline may need to execute code using the command-line version of PHP. If your plugin requires this it can be enabled by editing the config.ini file in your File Manager under application>config.
Navigate to the line that reads:
background.php.path = “”
Change it to the following:
background.php.path = "/usr/bin/php-cli"
