Elementor is a very common WordPress block based plugin that makes creating a unique website extremely simple. Because of all the options Elementor provides, there is little chance that any other will have a duplicate site to yours!
View the short video below to learn how to get started with Elementor! The video assumes you already have the plugin Elementor installed and activated before starting.
There are over 30 widgets in the free version of Elementor including text editors, columns, buttons, music, code, icons, and maps. The pro version unlocks access to many more widgets. I’ve personally never used the pro version and have found the free version to be able to do more than enough. Below are some of my favorite widgets/features of Elementor and a variety of example websites from Tech Bar students at SNC all using Elementor as their base.
Best Themes to use with Elementor
- Ocean WP (also install the plugin Ocean Extra)
- Neve
- Astra
- Hello
Helpful Plugins
- Essential Addons for Elementor
- Premium Addons for Elementor (great for blogs)
- Contact Form 7
- Duplicate Page (creates a duplicate page or post in one click – great for creating a template page for a more uniform look throughout your site)
Five of my Favorite Features
1. Templates
Templates are a great place to start if you aren’t really sure an exact look you want or if you are feeling a bit overwhelmed with starting from scratch. Refer to the video if you need help finding how to insert those into the page. You can also start your pages from scratch and create your own template page and make a more uniform site that way. My portfolio site was made by creating a template page to base the rest off of.
2. Shape Dividers
A very simple tool that can add a bit of depth to your page is a shape divider. They can be applied to sections and are found in the style tab (seen below). This allows the section borders on top and bottom to be something different than just a straight line. There are 18 different types to choose from with a variety of customization options for each.
3. Lightbox Feature on Images and Galleries
The Lightbox feature allows you to see a larger image when you click a smaller image on the page with a caption underneath. To find this feature, in the Content tab of the Elementor Editor select Media File under the Link option and then the Lightbox option will appear and you can select Yes.
4. SoundCloud Widget
One of the newest features I found out about in Elementor is the SoundCloud widget. It allows you to search a song on SoundCloud and has a variety of display options of what to show/hide. In the song below, because it is a GO+ feature, only the first minute or so plays before cutting out. However, SoundCloud has numerous options to play royalty-free. There is an option in Elementor to have it auto-play so you could have it play when your site loads. I haven’t personally used this feature on a website yet, but it seems like a great tool.
5. Image Carousels
Elementor offers many different options for animations on your website and one of my favorites is the Image Carousel. This allows you to showcase a variety of photos in one location without overwhelming the page with images. The one drawback to these carousels is in order to look the best, all the images should be cropped to the same size before inserting instead of that automatically happening. Also, it looks best if all images are horizontal or vertical as well. The widget allows you to specify how many images you want showing at a time (it is one in this example) and you can link the photos to a different website as well along with picking how large you would like them to appear.
There are a variety of other animation options in Elementor including the Counter and Progress Bar widget. Also, every widget and section has a way to animate how it loads called its “Entrance Animation” which can be found under the Advanced tab and then under Motion Effects.
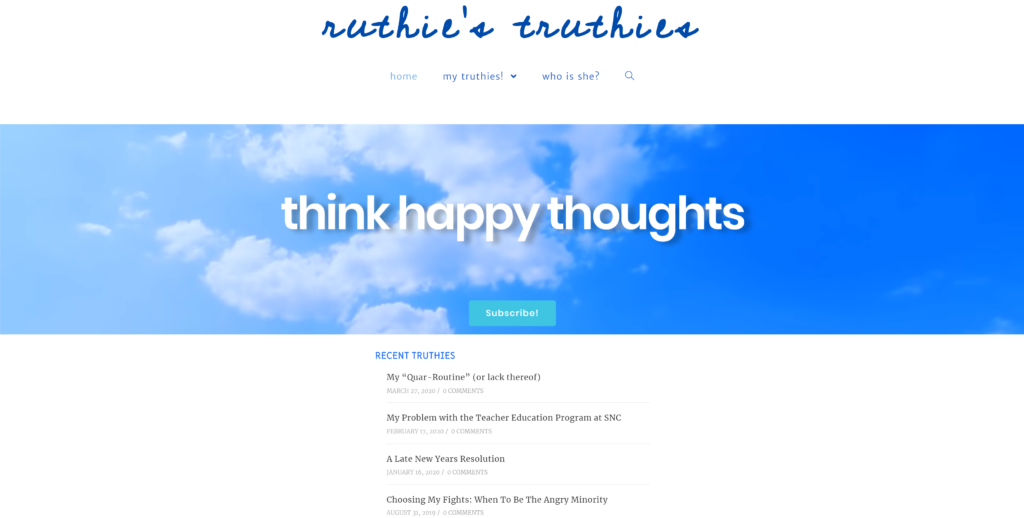
Website Examples
Below are examples of sites made with Elementor including blogs, student organizations, initiatives on campus, and student portfolios. Click on the name of the website to view the full site.






This post was originally written by Cassie Nooyen on https://techbar.crnooyen.knight.domains/