Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Warning: count(): Parameter must be an array or an object that implements Countable in /home/kinghtdo/public_html/support/wp-content/plugins/documentor/core/guide.php on line 16
Quick Start
What's in a Name: Part One of Getting Started with Knight Domains

This post is the first in a series on Getting Started with Knight Domains at St. Norbert College. This post provides general information on domain names but has been updated on Sept. 9th 2018 to reflect the naming provided by Knight Domains.
In Shakespeare’s Romeo and Juliet, two star crossed lovers try to overcome the fate that is dictated by their names. Romeo is a Montague and Juliet is a Capulet – their families have been feuding for years. In struggling with the hand they have been dealt Juliet questions the very nature of names and their meaning.
“What’s in a name? That which we call a rose
By any other name would smell as sweet;”
Alas things did not work out so well for the story of our lovers. Their names, the histories and associations that came with them, held meaning for the world around them and this impacted their story.
Hopefully, choosing a name for your domain will not have such dire consequences but naming is not something that you should take lightly. The name you choose will set the tone for everything that you do there and once you register a domain name you cannot change it; so it is best to give thought to this up front.
Technical Stuff
Knight Domains is a great service that gives you 1GB of web hosting for free but it does not give you a custom top level domain. Instead you will be given a subdomain of knight.domains and you can continue to create more subdomains yourself off of your custom subdomain. Let’s unpack this a bit.
Anatomy of a Domain Name
Domain names are unique addresses that take you to a specific place on the web. You probably know these as URLs.
Top-Level Domain Names and Root Domain Names
Top-level domains (TLD) are the common .com, .org, .info, etc. that you see on the web. Root domain names are those that combine letters with the .com, .org, .info, etc to create unique address – examples are facebook.com, cnn.com, and google.com. These names are registered for a yearly fee with a domain registrar and have to be unique to the world – there can be only one facebook.com, cnn.com, or google.com or any other name. Once registered no one else can own that domain name but if it ever lapses it will go back on the market and anyone can buy it. The fee can vary depending on the TLD but the most common ones (the .com’s and .org’s) run about $10 – $15 per year. People also sometimes auction off domain names that they have registered if they think that they might be valuable.
Knight Domains TLD is .domains which is not as popular as a .com or .org but it is our name so it works out nicely.
Subdomains
Subdomains are owned by the person or group who owns the root domain and they are free. Knight Domains is not able to pay for TLDs for everyone but we can offer a free subdomain of knight.domains to students, faculty, and staff at St. Norbert College.
You will choose a unique name for your subdomain and it will be followed by knight.domains (uniquename.knight.domains). Your name does not need to be unique to the world but it will need to be unique to Knight Domains.
Just like we can offer you a free subdomain of knight.domains you can create even further subdomains once you register your name. How is that helpful? Keep reading.
Using subdomains
Subdomains are not just pages on the web they are whole new spaces on your domain. You can use subdomains for different projects, let’s look at an example. Fictional student Quiggly Quanz finds out that quiglyquanz.knight.domains is available and decides to register this. Quiggly starts building a portfolio here but then a teacher in a class wants the class to blog on their own domains. This is the perfect time for a subdomain. Quigly does not want all that info about the class on their portfolio and the portfolio content would seem out of place for the rest of the class.
Quigly simply sets up classblog.quiglyquanz.knight.domains. And next semester when Quigly is planning a trip abroad they can set up studytrip.quiglyquanz.knight.domains.
In this way you can use naming to really get a lot of bang for your buck out of your domain using it for multiple projects and purposes.
Practical Stuff
There is a lot to be said for registering your legal name on Knight Domains. It is your name and if you are looking for an audience to find you it is a great way to go. Additionally, once someone else at SNC registers it you no longer can. The problem with using your legal name is the same thing that makes it so great – it is your name and people can find you. If you are still unsure of the digital identity that you would like to build or if you have other reasons that you rather not want your legal name tied to your Knight Domains subdomain, consider other naming ideas like a using a pseudonym or incorporating some aspect of your major or other interests.
If your legal name is taken there are many things that people do to get around this – for instance adding “the” to the beginning of the name like “theautumm.knight.domains” or using a title like “drautumm.knight.domains” (I don’t have a MD or a PhD so I can’t really pull that off but you see where I’m going with this).
What’s Next?
- Come up with 3-5 potential domain names that could work for you. Share them with some friends, family, professors, etc. see what they think. What names do they think have the best ‘ring’ to them.
- Once you have decided on a name contact the Tech Bar and set up an appointment to get started.
- Once your name is registered and you have your hosting account set up the fun begins. Check out the “Hey There Admin” post (the second in the Getting Started with Domain of One’s Own at St. Norbert College series).
- Have more questions or see how this post could be better? Comment below.
Originally written by Autumm Caines on Knight dot Domains Blog
Signing Up
Review the Guidelines
Before you get started, we recommend that you review our information about Choosing a Domain Name.
The Sign-Up Process
Once you’ve reviewed the guidelines, you can proceed to the sign-up page.
- Click the “Sign Up” Button

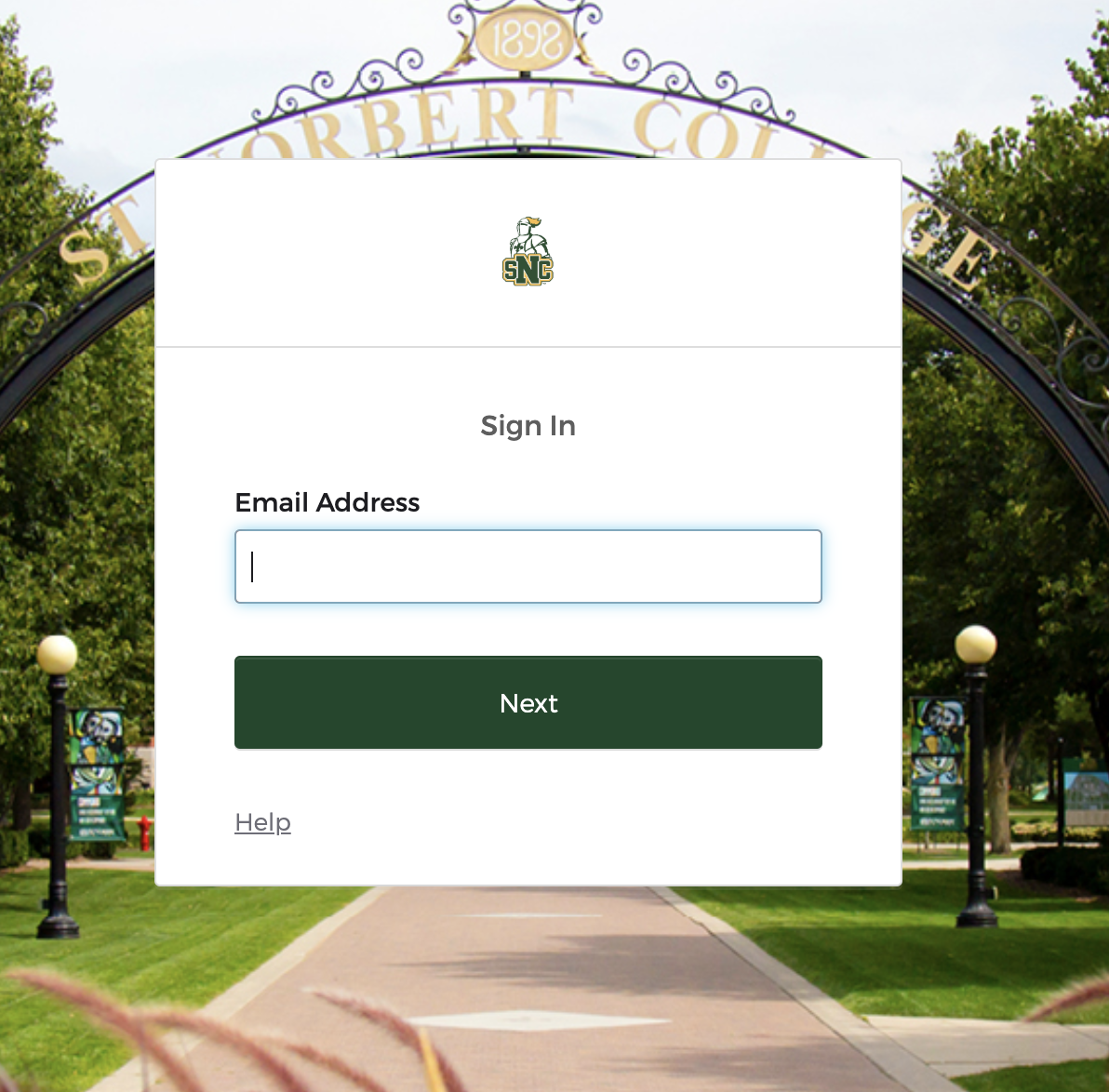
- You will be redirected to the Okta sign-in screen for verification. You will use your SNC email and password to log in.


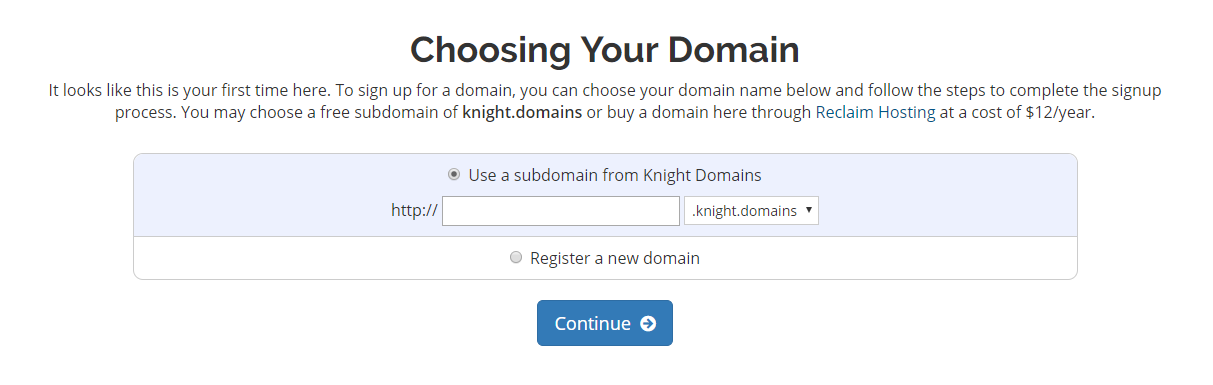
- You are now ready to create a domain. You can either set up a free subdomain, or agree to a $12/year charge for your own domain. Select the option you want.

Option 1: Free Subdomain
For no cost, you can create a subdomain of knight.domains.
To create a free subdomain of knight.domains, leave this default option selected and enter the subdomain name you want for your website. When you’ve found an available subdomain, click the button labeled “Continue.”

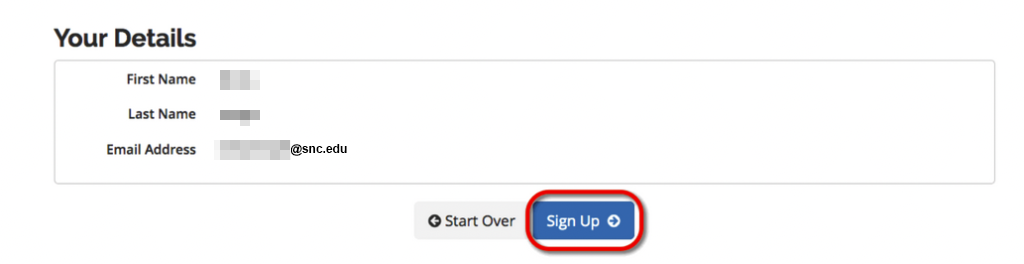
Confirm that you like the name you selected. If you do, click the “signup” button. (If not, click the “start over” button, and repeat the above step.)
You should now see a screen confirming that your subdomain is ready. After a few seconds, you will see the regular Knight.Domains Dashboard options.

Option 2: Buy a top-level domain from Reclaim Hosting
It is easy to create your own top-level domain. This allows you to select a URL for your website that is easy to remember and share.
While you are at St. Norbert College, this is available for a nominal cost (currently $15/year). You can continue to use this domain after leaving SNC, although the cost may increase.
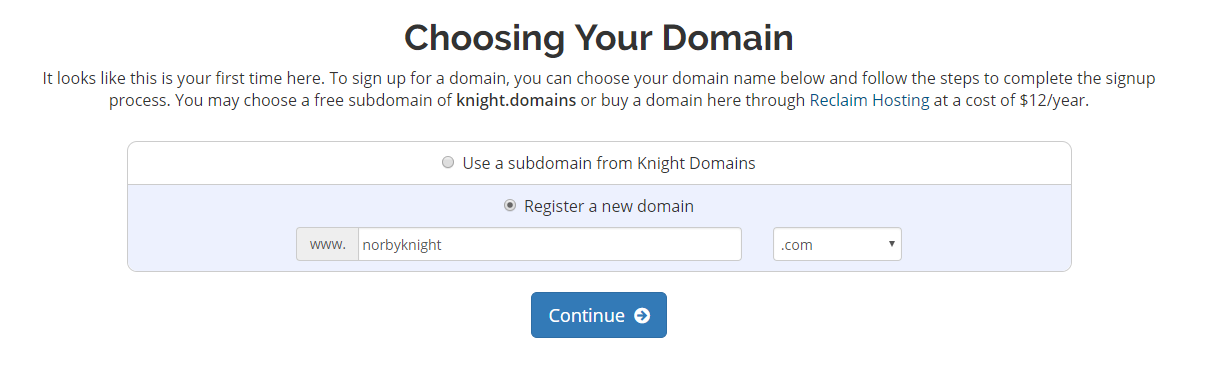
To create a top-level domain, selected “Register a new domain” and enter the name you want for your website. Click the button labeled “Continue.”

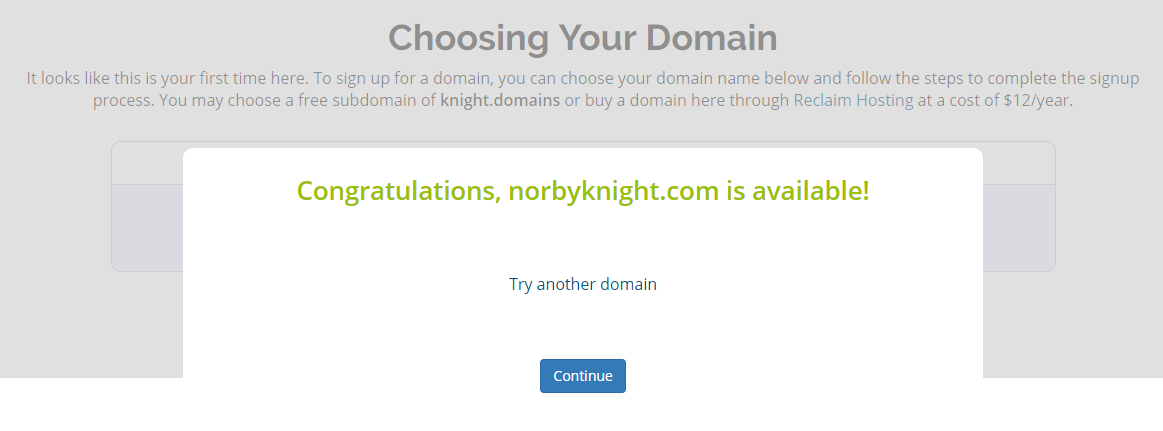
The system will make sure your selected name is available. When you see a message that the name is available, click the “Continue” button.
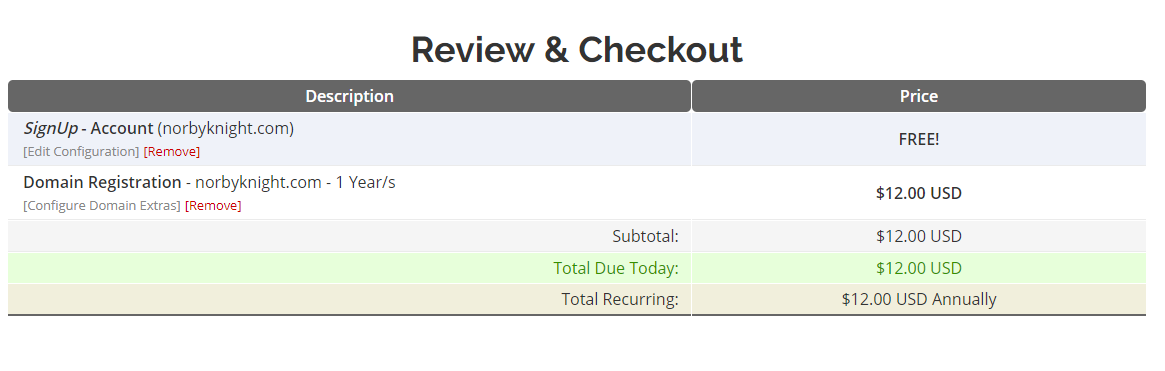
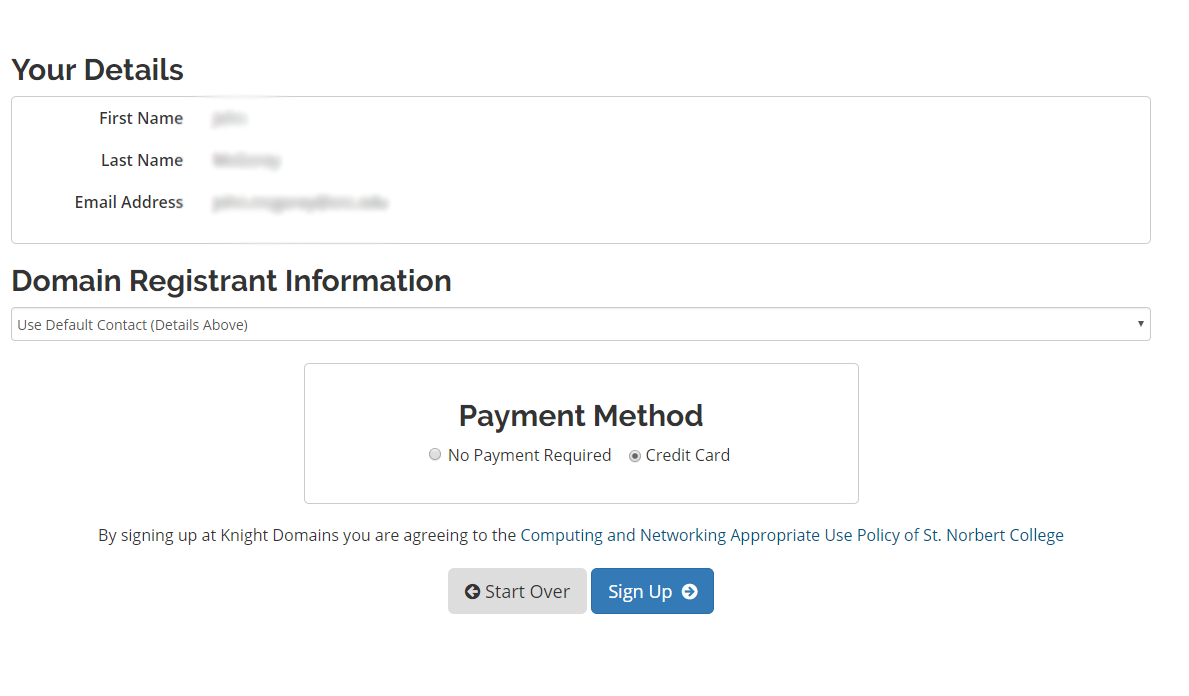
 You will now see the new name, along with an invoice. Fill out the form titled “Your Details” and click the “Sign Up” button–or click the “Start Over” button and return to the above step.
You will now see the new name, along with an invoice. Fill out the form titled “Your Details” and click the “Sign Up” button–or click the “Start Over” button and return to the above step.


Continue as prompted.
Understanding Your Knight.Domains Dashboard
The Knight Domains Dashboard, known technically as the cPanel, is your landing page for Knight Domains that lets you easily access and manage the files and applications of your account. Once logging into your account, you can see your active domains and personal account information at a glance.
Applications
Your Knight Domains Dashboard has a few featured applications listed, but there are many, many more that can be utilized. Just click on “All Applications” in order to see what possibilities lie in wait for your domain! For more information about web applications, click here.

Domains
The Domains section of your Dashboard allows you to manage your addon domains, subdomains, aliases, and redirected domains. Additionally, you can use the Zone Editor to map different parts of your domain to other hosting environments.

- Addon Domains act as second website with its own unique content. Please note, you are required to register the new domain name before you can host it. Reclaim Hosting, our hosting provider, offers a service for this, although there are other domain registration companies if you’d prefer to look elsewhere.
- Subdomains act as a second website with its own unique content without having to register a new domain name. In general, you use your existing domain name and change the www to another relevant term. For example, student.knight.domains is a subdomain of knight.domains.
- Redirects map old domains to your existing domain.
- Aliases allow you to create additional domain names to be mapped to the current domain.
- Zone Editor handles DNS (Domain Name System)and allows you to see what’s happening behind the scenes when someone visits your website. For more information, see the “What is DNS?” section of this documentation.
Files
Within files, you are able to manage and organize all the files on your domain. To truly see the capabilities of these tools – just click and explore!

- File Manager allows you to manage all files connected to your account, including renaming, uploading, and deleting them. You can also get to your file manager using the Quick Links section at the top left of your Dashboard.
- Images lets your manage images that have been previously saved to your account.
- Directory Privacy allows you to set a password to protect certain directories of your account.
- Disk Usage helps you monitor your account’s available space.
- File Transfer Protocol (FTP) is a fast and convenient way to transfer large files online. More information can be found in the “Setting up FTP” section of this documentation.
Databases
The Databases section allows you to create MySQL and PostgreSQL databases and users, and to modify and access to them. SQL stands for Structured Query Language. SQL is an international standard in querying and retrieving information from databases. PostgreSQL is an object-relational database management system.

- phpMyAdmin: manages a single database as well as a whole MySQL server.
- MySQL Database & MySQL Database Wizard: allows you to store and manage large amounts of information over the web; these are essential to running web-based applications, for example: bulletin boards, content management systems, and online shopping carts. The Wizard guides you through the setup of a MySQL database and user privileges.
- Remote MySQL: You can use this to add a specific domain name so visitors can connect to your MySQL databases.
Metrics
The Knight Domains Dashboard offers a number of different monitoring and statistic tools to help you administer your hosting account. Some of the more important and useful functions are explained in more depth below.

- Visitors: Use this to see your 1,000 most recent visitors for each of your domains.
- Errors: This displays the last 300 errors on your site; helpful if looking for missing files or broken links.
- Bandwidth: Bandwidth represents the amount of information that your server transfers and receives. Use this function to view the bandwidth usage for your site; see total usage, or by month. Includes web and mail usage.
- Raw Access: This is another stats function that allows you to see who has visited your website without graphics. A downloadable zip file of your site’s activity is available.
- Awstats: Allows you to see your website visitors with visual aides.
- CPU and Concurrent Connection Usage: Lets you visualize the CPU and RAM usage of your site.
Security
The Knight Domains Dashboard has an entire security section devoted to protecting different parts of customer web sites from the unauthorized access of their viewers. The Security section includes SSH Access, IP Blocker, SSL/TLS, Hotlink Protection, Leech Protection and ModSecurity.

- SSH Access: Allows secure file transfers and remote logins online. Watch a video on how to manage SSH Keys on Reclaim Hosting.
- IP Blocker: This function allows you to block a range of IP addresses to prevent them from accessing your website. This is done by simply searching a qualified domain name.
- SSL/TLS: The SSL/TLS Manager will allow you to generate SSL certificates, certificate signing requests, and private keys. These are all parts of using SSL to secure your website. Information is sent encrypted instead of in plain text.
- Hotlink Protection: Prevents other websites from directly linking to files on your website.
- Leech Protection: Prevents your users from giving out or publicly posting their passwords to a restricted area of your site
- ModSecurity: Protects your website from various attacks using a web application firewall, provides additional tools to monitor your Apache web server.
- SSL/TLS Status: Allows you to view, upgrade, or renew your Secure Sockets Layer (SSL) certificates.
Software
The Software section of knight.domains is located towards the bottom of your Knight.Domains Dashboard. The functions that get used most often in this category are Optimize Website and the Installatron Applications Installer. 
- Optimize Website: This function allows you to optimize the performance of your website by tweaking the way Apache handles requests
- Installatron Applications Installer: Another route to the “View More” in Web Applications, which lists all available features that can be installed on your domain.
Advanced
The Advanced Section is located at near the very end of your Knight.Domains Dashboard. We recommend using this area only if you are familiar and comfortable with utilizing these features.

- Track DNS: this allows you to find out information about any domain; trace the route from the server to your computer, for example. This can be helpful to make sure your DNS is set up properly.
- Indexes: This manager customizes the way a directory can be seen (or not seen) online.
- Error Pages: In two simple steps, you can select the domain you wish to work with, and then create/edit error pages for that site that viewers will see.
- Virus Scanner: is essentially what it sounds like; start a new virus scan in Mail, Entire Home Directory, Public Web Space or Public FTP space.
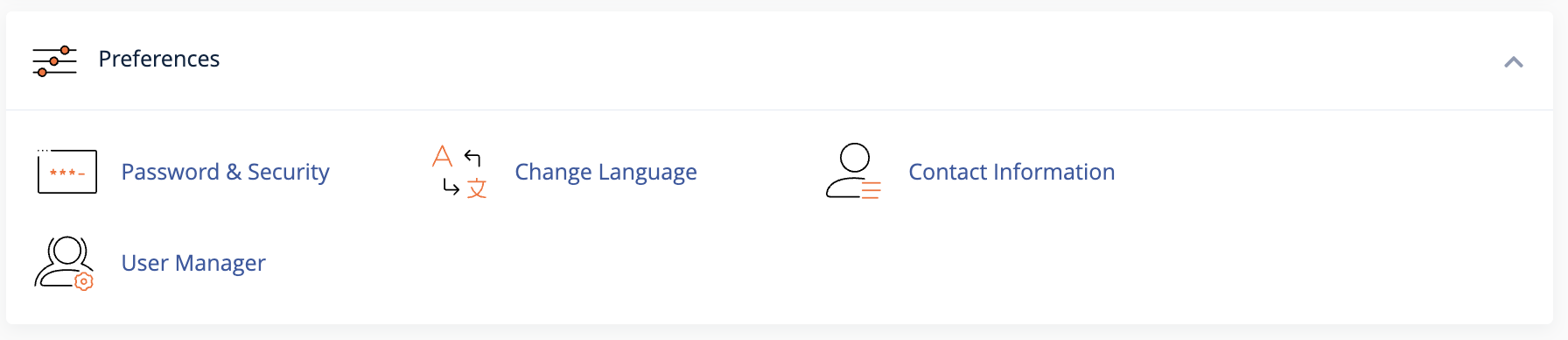
Preferences
The Preferences area allows you to change your language, change the style of the interface, and your contact information. While we recommend that you leave your primary contact email as your school email address, you are more than welcome to add a second! Further, within Contact Information, you can update your notification preferences.

- Password & Security: allows you to change your Knight Domains password. (Needed for FTP connection, for example)
- Change Language: This tool allows you to change the language used in your Knight Domains Dashboard.
- User Manager: Find how to use User Manager here
Installing WordPress
Installing WordPress is fairly simple. Either follow the steps in this article, watch the video below, or make a Tech Bar appointment to learn.
Select WordPress
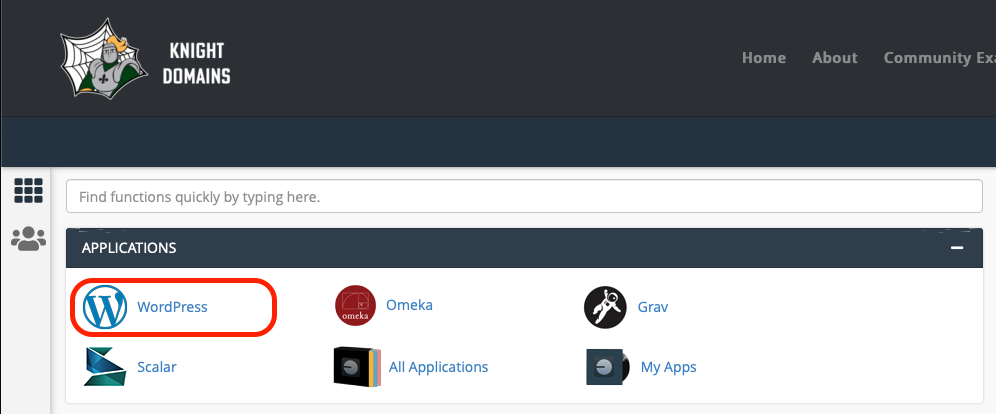
- Once signed up and logged in at knight.domains, you’ll be at the homepage of your control panel. Scroll down and look under Web Applications, then click the WordPress button.

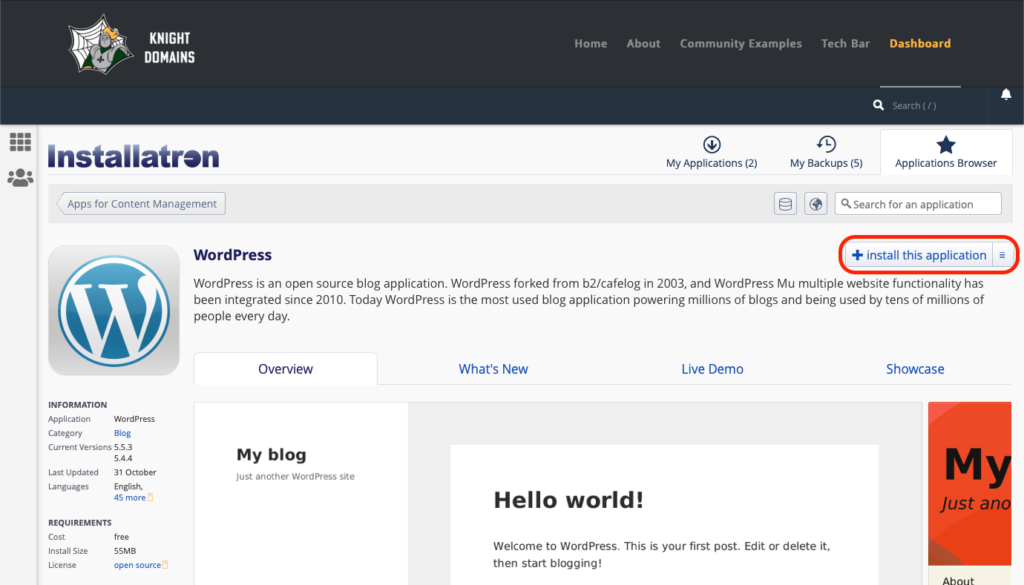
- This page gives you more information about the WordPress software. To begin the install click Install this Application in the upper-righthand corner.

Installation Settings
On the next page, the installer will ask for some information about this install.
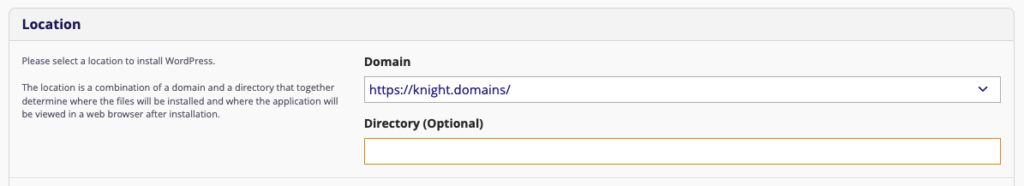
Location
The first thing you’ll want to do is decide where to install it. For example, you could install it on a subdomain you have created by selecting it from the drop-down menu under “Domain“. Whether it’s your main site (ex norby.knight.domains) or a subdomain (ex. fun.norby.knight.domains), you’ll want to choose the option that starts with https and does not include www. You also have the option of installing WordPress in a subfolder by typing in the folder name in the “Directory” field. Leave this field blank unless you are wanting to create a subdirectory. Check out our article on subdomains and subdirectories for more information.

Administrator Username and Password
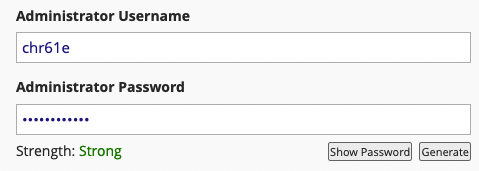
Under the “Settings” section, make sure to change the Administrator Username and Administrator Password. WordPress makes them randomly generated characters by default. There aren’t any restrictions with what you can change it to, but we suggest avoiding your domain name or the word “admin” for your username and using a strong password.

Backups
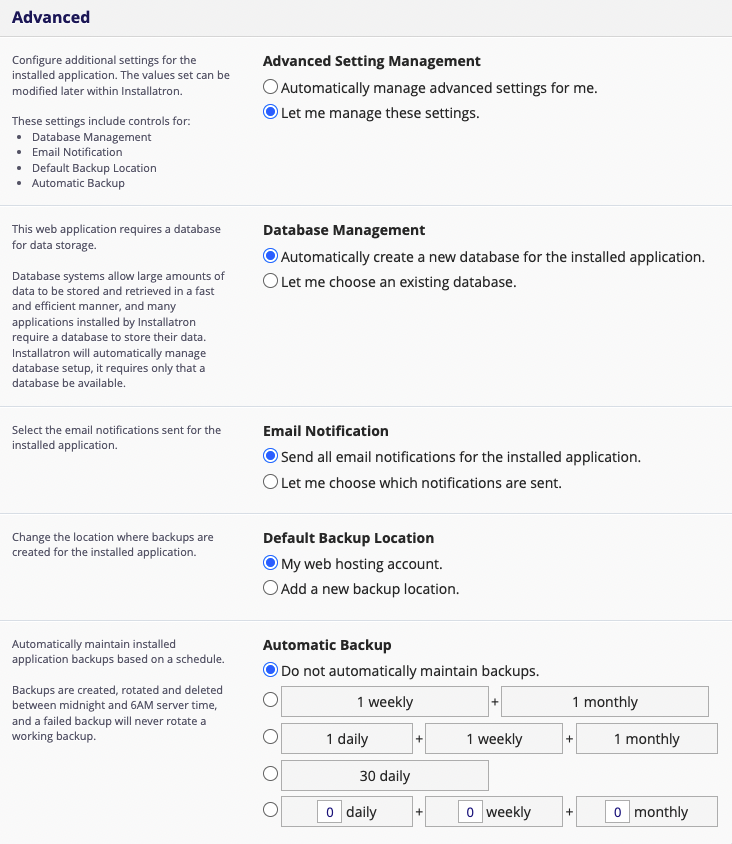
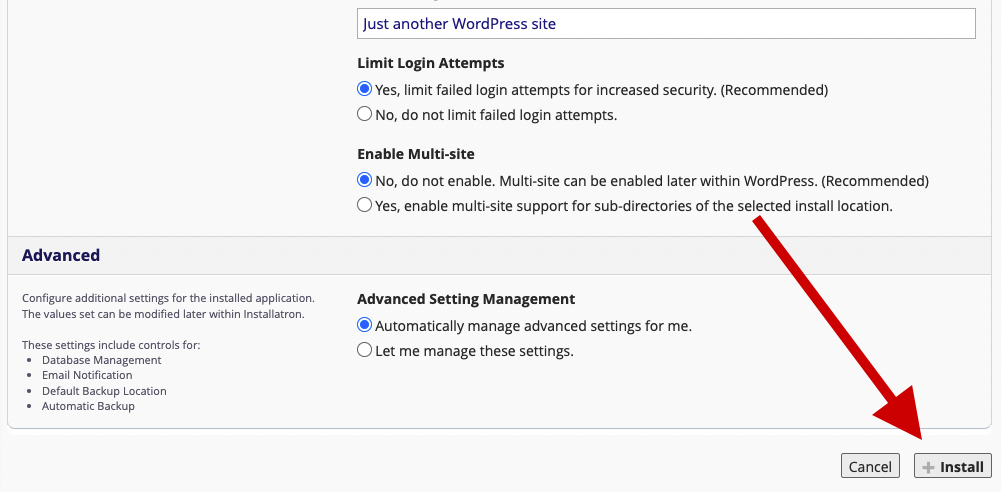
By default the installer will automatically backup your website and update it anytime a new version comes out. While we recommend you keep this option, it is possible to only do minor updates, or turn them off completely. To do this, select “Let me manage these settings” under the “Advanced” tab.
The installer will also create a database for you automatically, but if you’ve already created one for this website you can choose “Let me choose an existing database” and enter the details.

Install
Finally, you’ll need to create an initial username and password for the WordPress install. Enter that information in the final section and click Install.

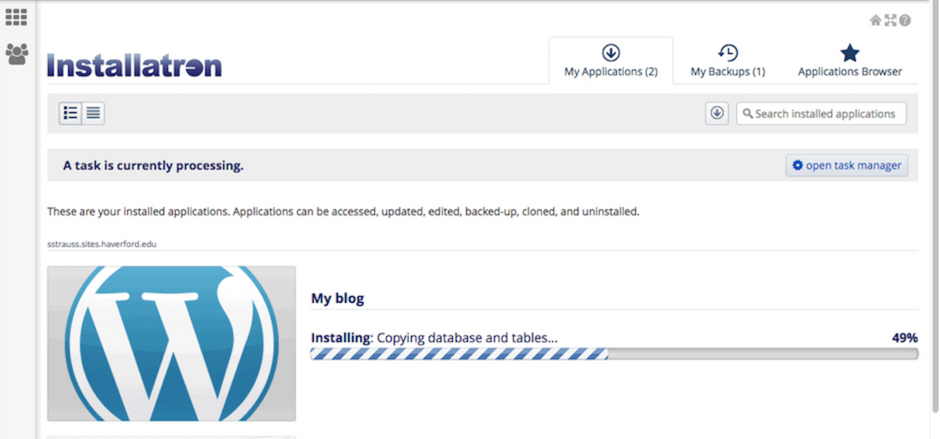
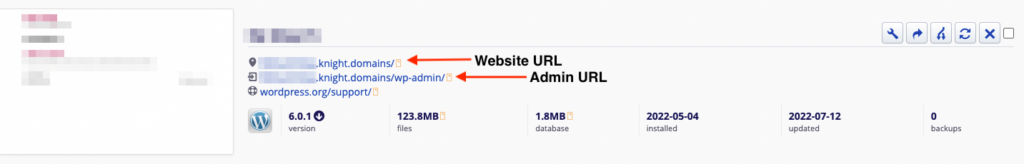
The installer will take just a few moments to install WordPress and a progress bar will keep you updated. When it is complete, you will see a link to your new WordPress site as well as a link to the backend administrative section for your WordPress site.

When it is complete, you will see a link to your new WordPress site as well as a link to the backend administrative section for your WordPress site.

Congratulations, you’ve now installed WordPress! Now you can start customizing it with themes, plugins, and more
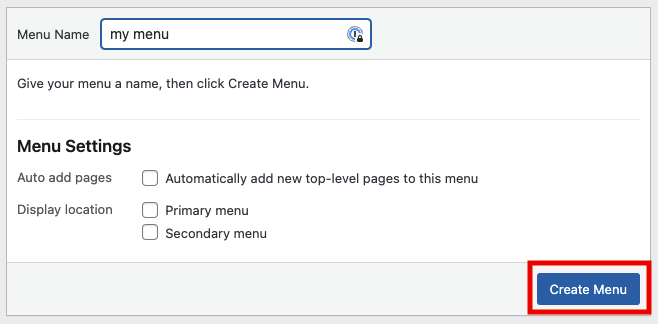
Setting Title and Tagline in Wordpress
Now that you have your WordPress installed and running, it’s time to look at some basic settings for your site.
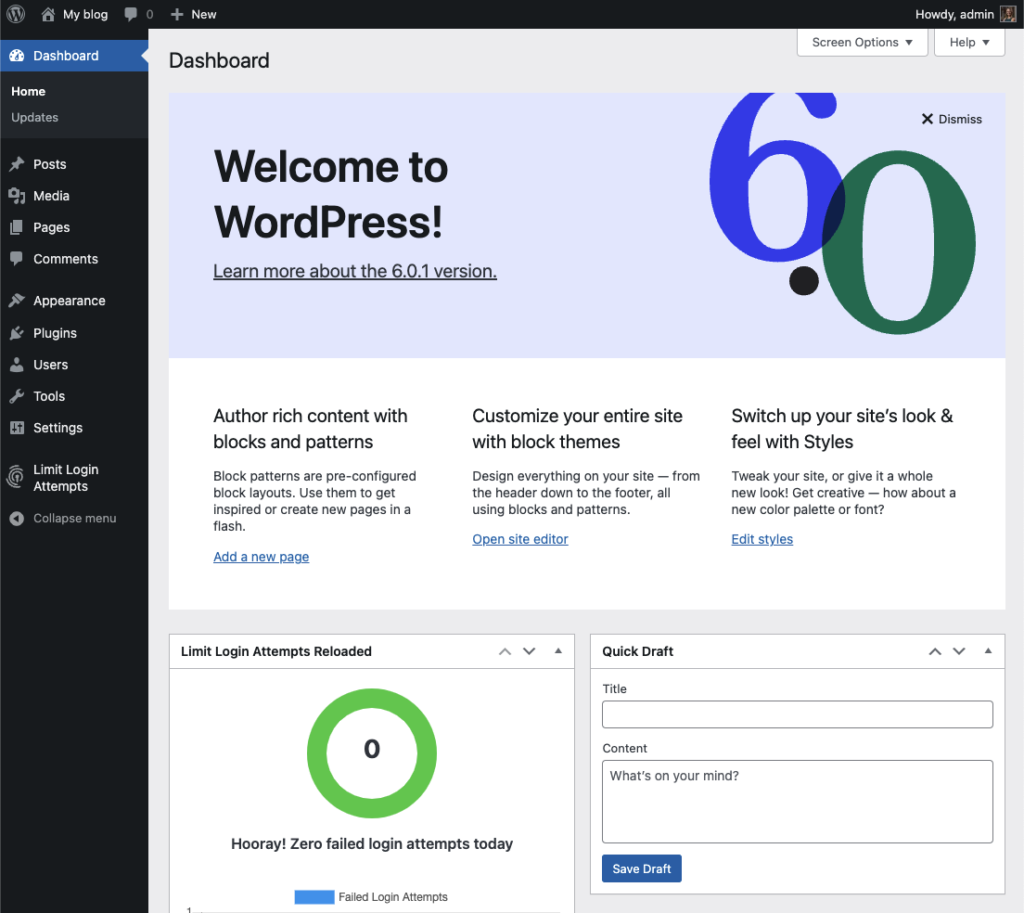
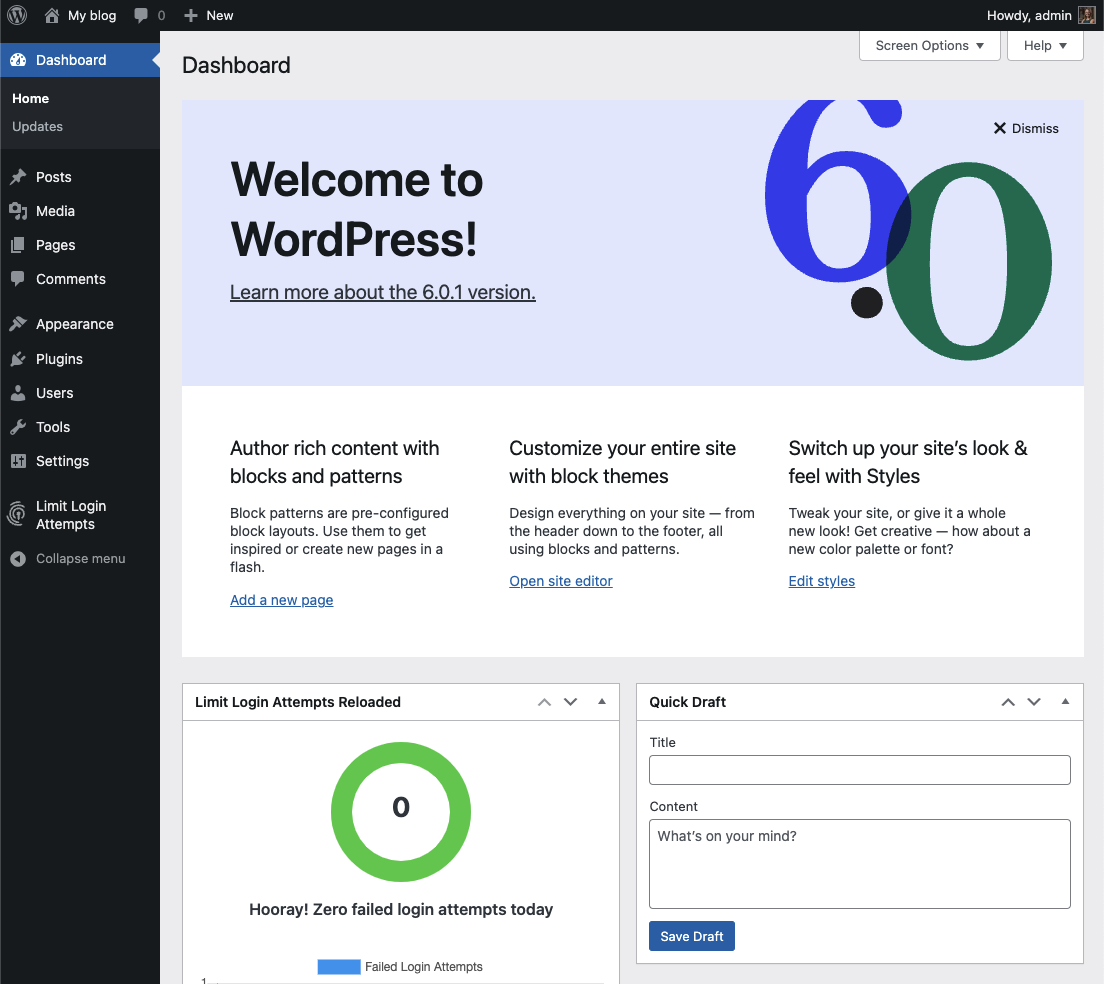
The place that you will access the settings for your site is called the Dashboard, and it provides the starting point for accessing all of your sites dials and knobs.

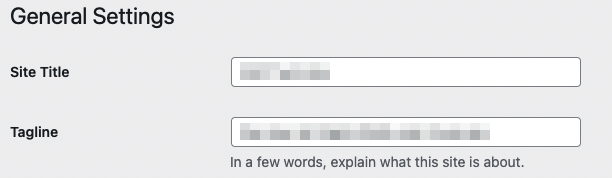
The setting we will look at here is your blog “title” and “tagline”. It is located in Settings > General. Once you’re on the General Settings page, you can give your blog any title you want. You can also give your blog a tagline, which can be a short description of the blog.

When you change the Blog title and tagline, they will show up at the top of your site. Depending on what theme you use, the title and taglines will show up in various places. In the case of some themes, they might not show up at all depending on whether they allow custom configurations. We won’t worry about that for now.
There are more settings on the General Settings page, such as setting the administrative email account, time zone, date format, etc. Change those to whatever is appropriate for your site and geographical location.
WordPress Themes
When it comes to WordPress, customizing the look of your site is simple and straightforward. When you install WordPress, the default (or pre-set) theme is called Twenty Twenty-Three (as of WordPress version 6.3). It is a very customizable theme.
You can find general information about Twenty Twenty-Three here. Please note that this theme utilizes the Full Site Editor (FSE). Customizing this kind of theme is quite different from themes that utilize the classic customizer. While FSE offers more customization, the interface is different. This article explains all the parts of FSE if you are interested in learning more about it. While most of our documentation covers the classic customizer, we’ve made sure to link FSE support articles as well throughout our own support articles if you find a theme you love using this editor.
In addition to Twenty Twenty-Three you’ll have other themes available to you. (What themes you have depends upon if you did a default WordPress installation, or if you installed a special package.) If Twenty Twenty-Three doesn’t meet your needs, you can activate another theme on your site or install a completely new one.
Activating Themes
- Start at your site’s Dashboard.

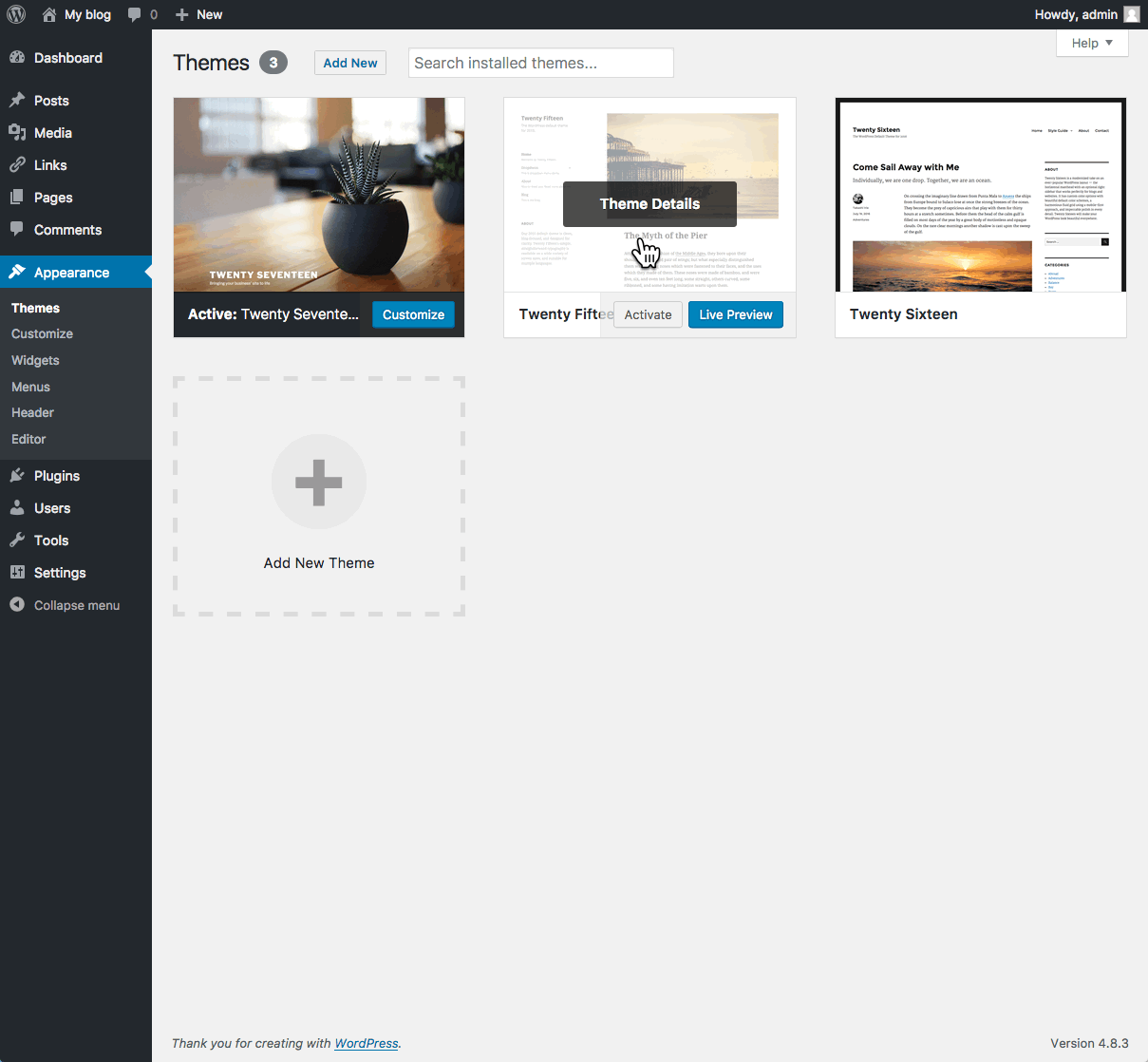
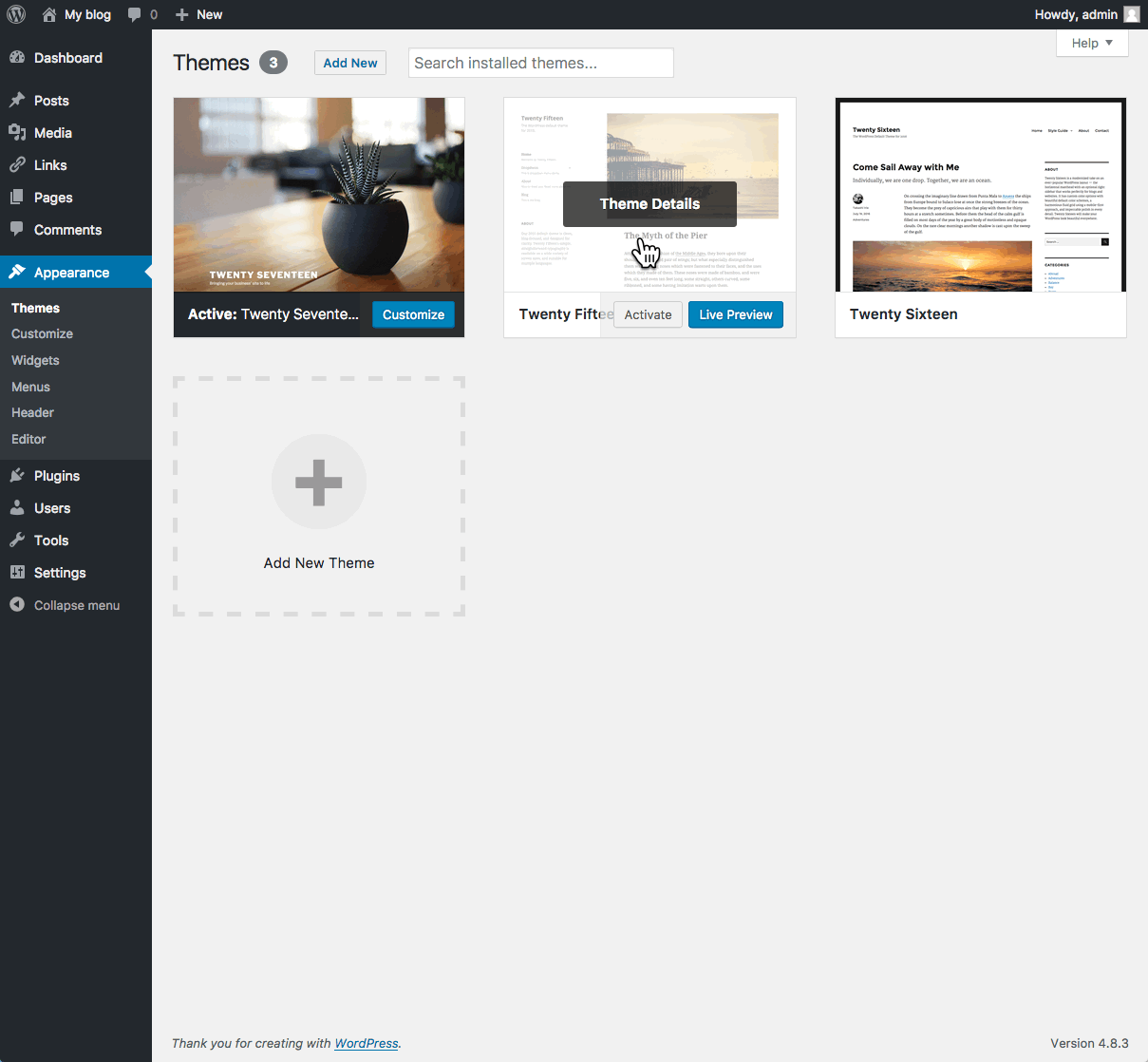
- Navigate to Appearance > Themes.

- You will see thumbnail images representing each of the themes that you currently have available on your site. Simply mouse over any one of them, and click the Activate link.

That’s all you need to do to change the look of your site with a new theme.
Installing Themes
If none of the themes that were provided when you installed WordPress are what you’re looking for, you can always search for and install other themes from the WordPress Theme Repository.
- Navigate to Appearance > Themes.

- Installing new themes is quite simple. You start by going to the Add New Button.

- The initial page is the Search Theme page, and it’s not visually helpful. You can check a few filter boxes to see what comes up, but there is a more visual way. Click the Featured link at the top and you’ll get visual (screenshot) examples of other themes you can install. You can also click Newest or Recently Updated.
- Under the thumbnail picture of each theme (when you hover your mouse over the theme) are three choices – Install, Preview, and Details & Preview. Those choices should be pretty self-explanatory so click Install to add a new theme to your site.

- After you install the theme, it is still not active on your site. You will need to Activate it to use it.

Once activated, your site will be using the new theme. Visit your site’s homepage to view your new theme.
Publishing Content in Wordpress
The primary activity that you’re likely to be doing on your WordPress site is publishing content. The content could be the text you write, pictures you take, videos or audios (which may be hosted on another site), or other media that you’ve found elsewhere on the Web. WordPress makes it very easy to publish media content of all types, whether hosted on your actual Web server or elsewhere.
Creating a Post || Creating a Page || Media || Post Formats
Creating a Post
Navigate to your Dashboard. Click on Posts

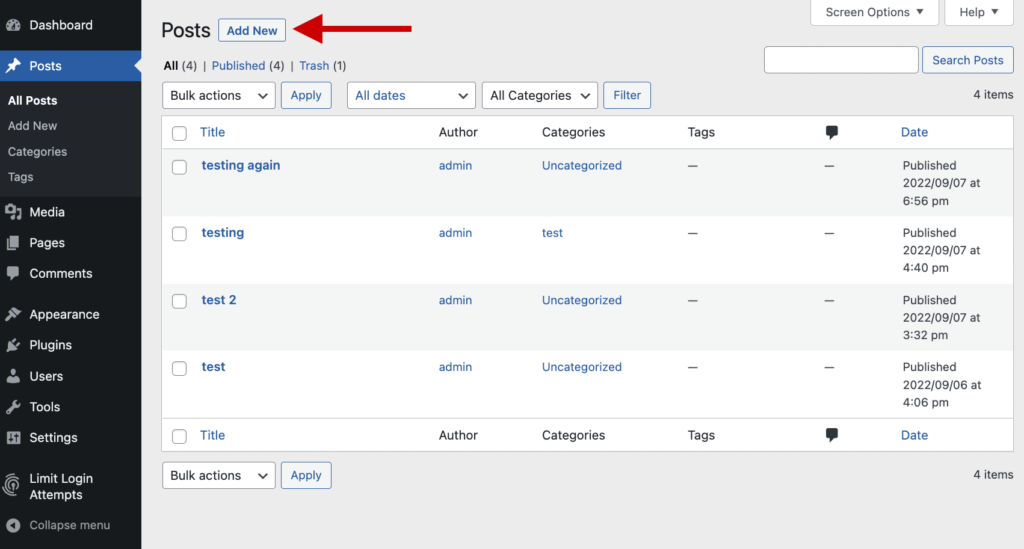
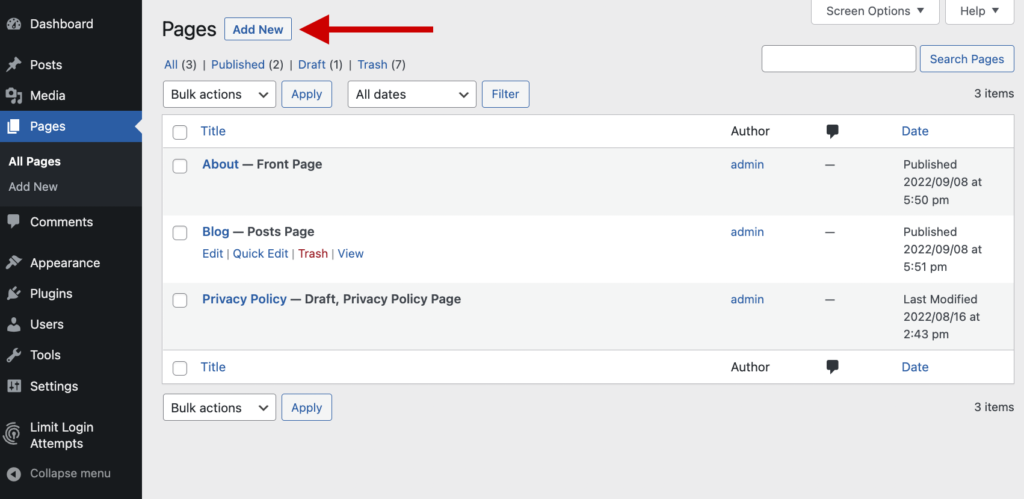
Click the Add New button.

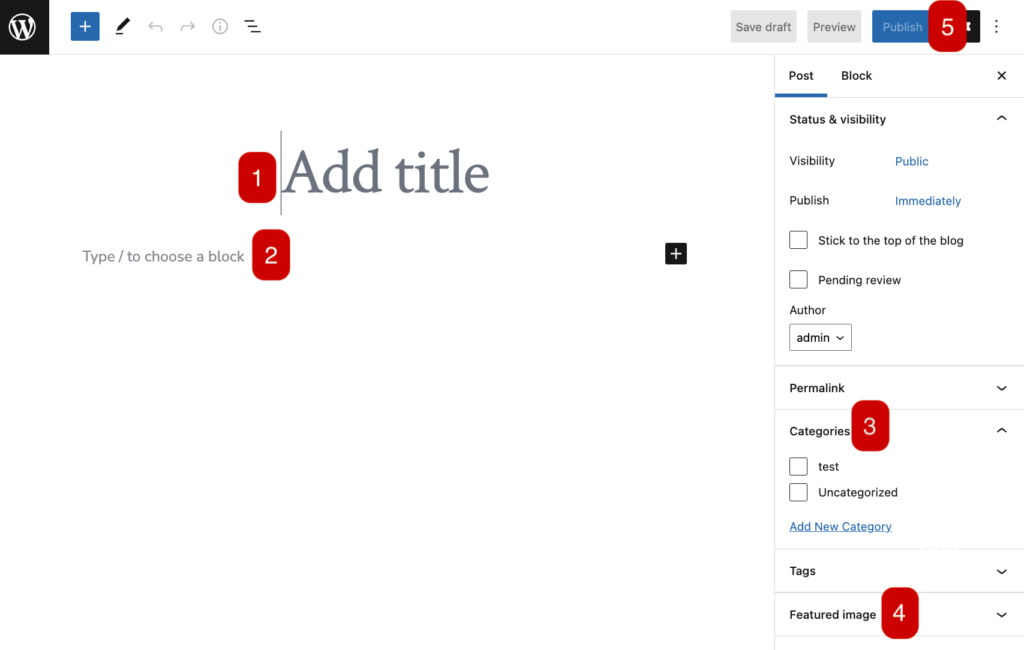
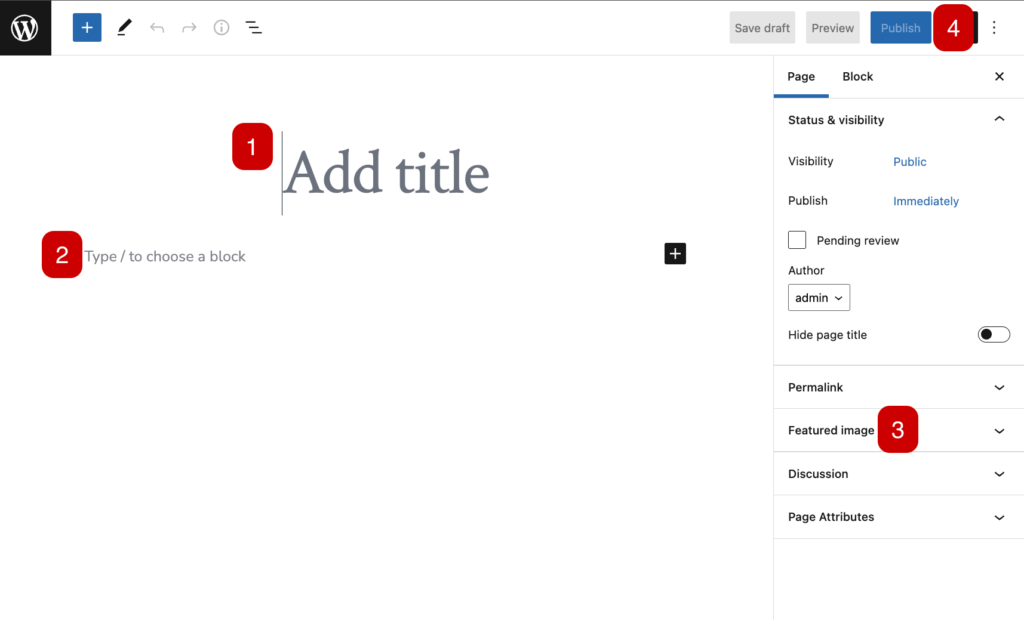
Add a title to your post (1) and the content below (2). On the right side, you can categorize your post (3), add a Featured Image (4) and Publish it (5).

Creating a Page
Navigate to your Dashboard. Click on Pages

Click the Add New button.

Add a title to your post (1) and the content below (2). On the right side, you can add a Featured Image (3) and Publish it (4).

Media
Upon occasion, you may want to include media (images, audio, video) in your site’s posts and pages. There are generally two approaches to handling media in WordPress:
Uploading: You can upload the files to your site’s Media Gallery and then link to them in your posts/pages. This works very well for images, and when you take this approach for images you have the added benefit of being able to make use of WordPress’ built-in (albeit rudimentary) editing tools. Also, when you upload images to WordPress, it automatically creates different sizes that you can use, as needed. This approach works less well for audio and video. In order to have your media files actually show up in a “player” (with controls for stopping, pausing, etc.) you’ll need to install a plugin. Otherwise, you’ll only be able to include links to the files. How people view/listen to them will depend a bit on the setup on their own computer and in their own browser. They may, for example, have to download the media file and then open it in another program on their computer.
Embedding: You can embed media from other sites easily in WordPress. Embedding an image just means providing a URL to its location elsewhere on the Web. Instead of uploading it to the server, WordPress grabs that image from the external source and displays it on your post/page. However, with this approach, you lose your editing capabilities as well as the resizing feature. Embedding audio and video from external sources becomes easier with every version of WordPress it seems. These days, you can embed video and audio from many external services (YouTube, Vimeo, SoundCloud, complete list here) by simply placing the full URL of the audio/video location on its own line in your post/page. There is a complete list of supported external services, and you can learn more about embedding from external sources at the WordPress site. Our general advice is to use externally hosted media whenever it makes sense and works. This is usually the case when you need to use audio or video; without plugins, well-presented audio and video in WordPress is tricky. For images, if you need to do basic editing and/or require different sizes of images, upload them to your site. Otherwise, consider referencing them from another location (your Flickr account, for example).
Post Formats
Recent versions of WordPress have built out a new “post format” feature which, if you are using a theme with the feature enabled, will style post formats differently depending on what they are. The formats that are built-in to WordPress (and are available for theme developers to use) are the following:
- aside – Similar to a Facebook note update.
- gallery – A gallery of images.
- link – A link to another site.
- image – A single image.
- quote – A quotation.
- status – A short status update, similar to a Twitter status update.
- video – A single video.
- audio – An audio file.
- chat – A chat transcript.
Those of you familiar with Tumblr may recognize this approach to post formats.
For the most part, post formats are designed as a way to style a site (and customize styling depending on the kind of content that is being displayed). They have no special functionality, and their use depends entirely upon the theme you are using. Many older themes, for example, do not recognize post formats.
Wordpress Reading Settings - Front Page
WordPress is a very flexible platform for creating full-blown websites, not just blogging sites. This page will show you how to change your homepage and post page settings on your website.
If you have a Classic theme you can continue on with this article. If you are using a Full Site Editor Theme, you cannot create a page and set it as a custom homepage. Rather, you need to edit the homepage template in the theme’s editor. Refer to this article from WordPress on how to do so. Additionally, with the Full Site Editor, you are able to customize your Posts Page (which is referred to as the Index). Refer to this article from WordPress on how to do so.
You can access these through the “Settings” tab on the lefthand menu while you are viewing your WordPress Dashboard

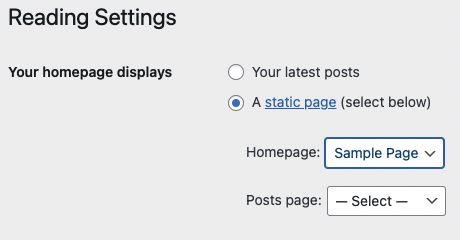
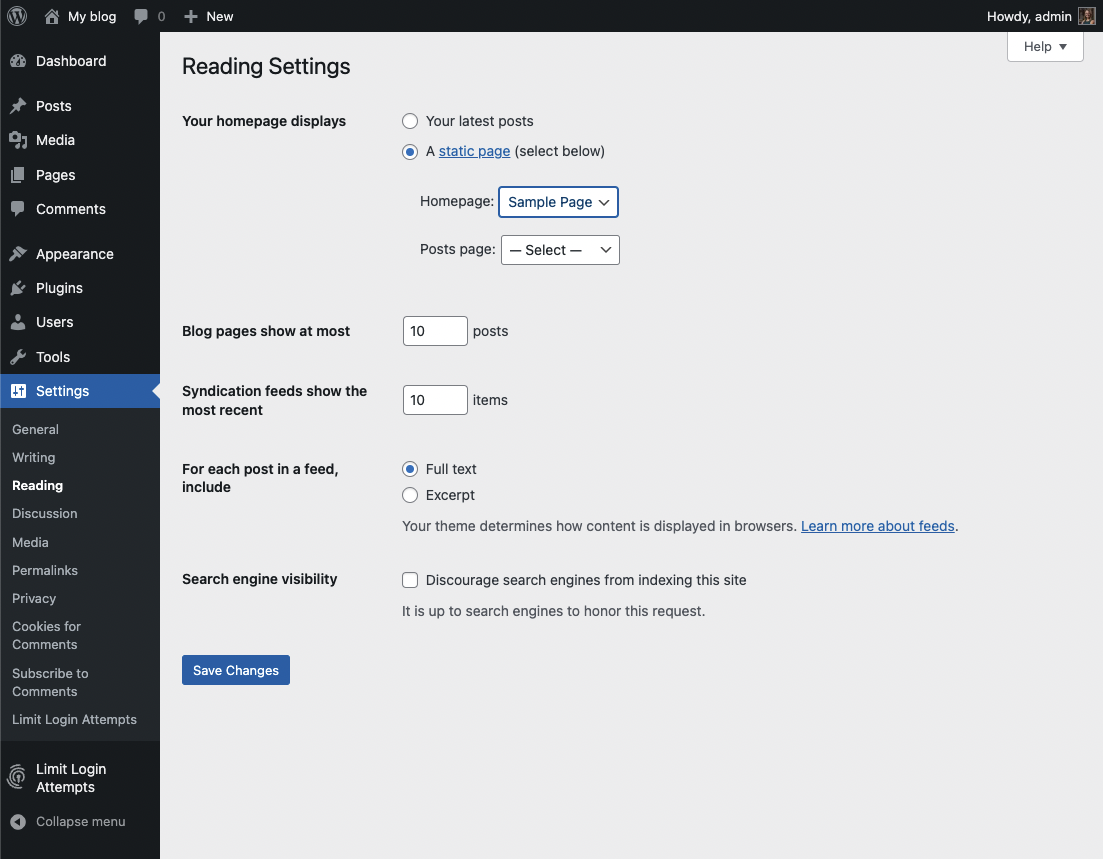
Navigate to Settings > Reading.
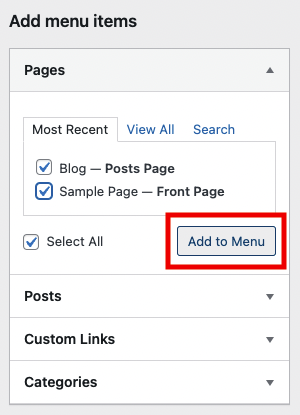
Normally, the front page displays your latest blog posts. What we want to do instead is select a Page from the website. Obviously, this page has to exist before you can select it. Select the “A static page” radio button and choose the About page from the Front page drop-down menu (an About page was created for you when you installed WordPress). Press the Save Changes button and now you will have the “About” page as your Front page. Edit it as you see fit and provide a good welcoming page for your visitors.
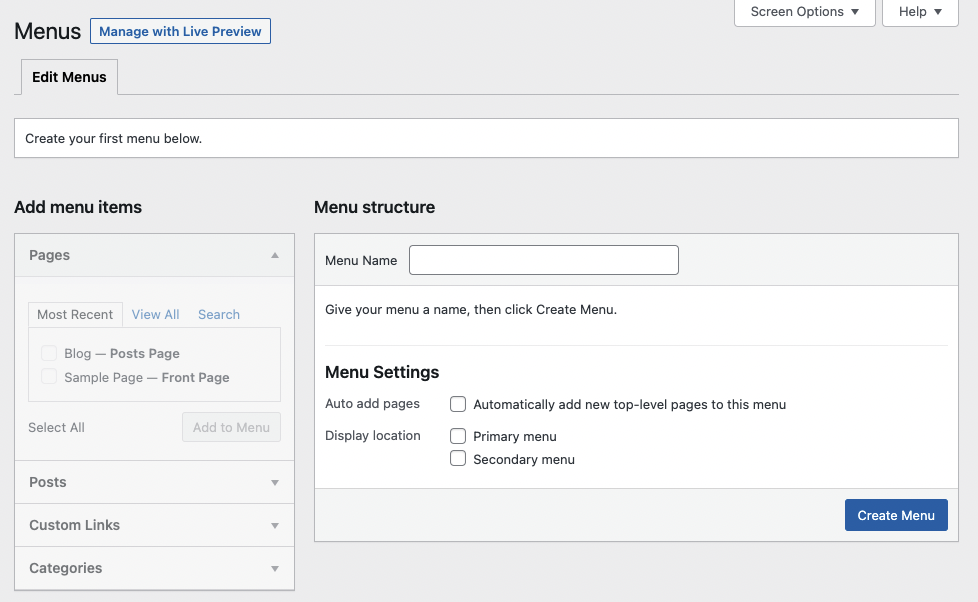
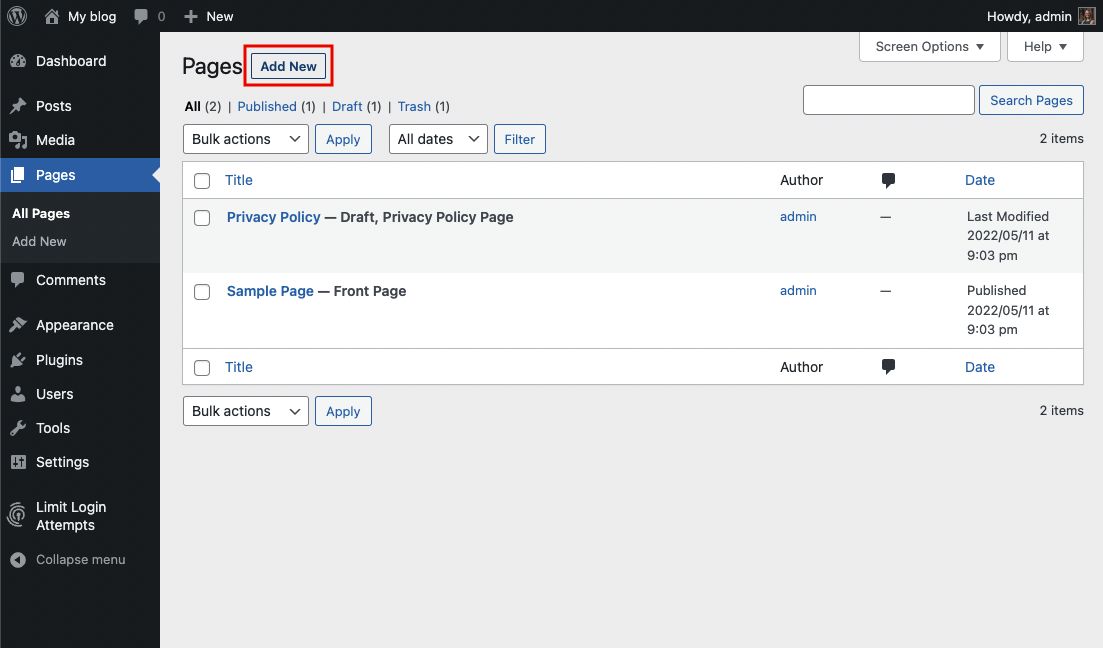
But wait. What will happen to your blog posts? Most people will want them as the “dynamic” part of your site. First, create a new Page.
Title it Blog (you can title it whatever you want but Blog is common and descriptive). Leave the page blank (don’t type any text in the edit box) and Publish it.

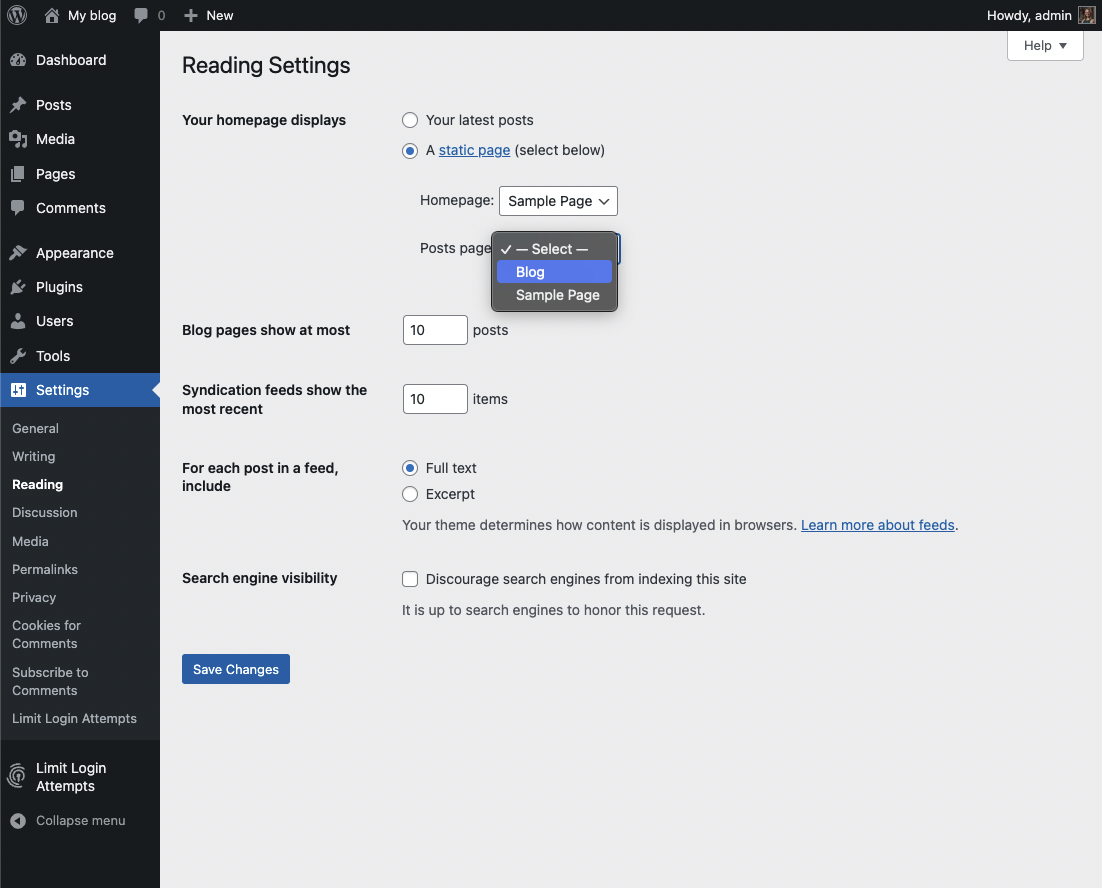
Now go back to Settings > Reading. Under the static page area choose Blog from the Posts page drop-down.
Click the Save Changes button. Now your “home” page will actually display the About page. You will also have a Blog item in your menu (depending on your theme, you may have to customize your page display to see pages).
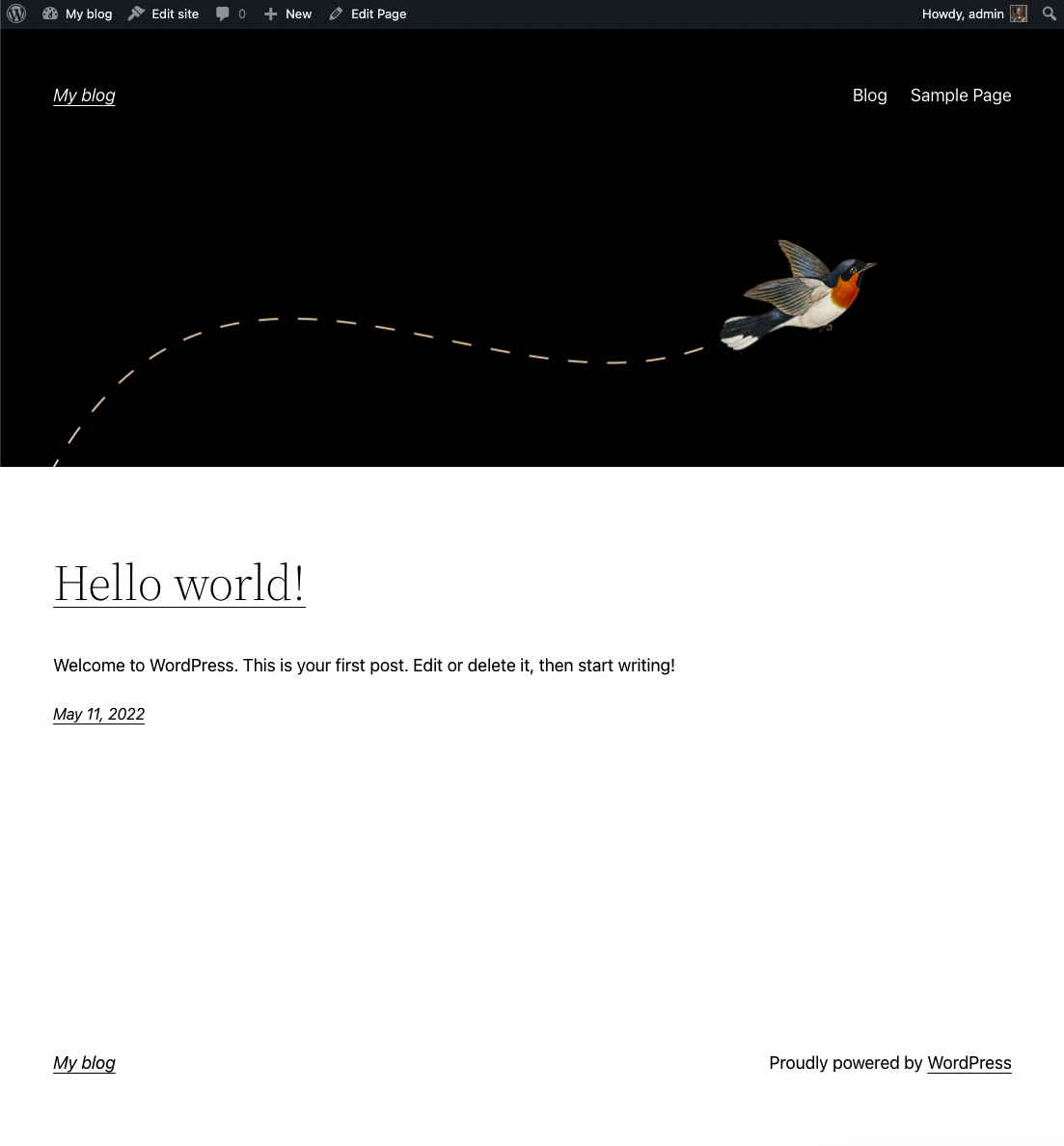
If you click on the Blog menu item, you will then see your blog posts. Notice the /blog added to the web address.
WordPress is a very flexible platform for creating full-blown websites, not just blogging sites. This page will show you how to change the “front page” of your website.
As we have said before, WordPress provides two primary content types for you two work with: posts and pages. Posts, as in blog posts, are a somewhat complex form of a webpage. Each blog post gets published in reverse chronological order, on the front page of a WordPress site. You write a new post, and it gets published at the top of the front page. Pages are a more static form of content. They are additional areas to put information that doesn’t change much. So what if you would like to make the front page of your WordPress site based on a page instead of your blog posts?